前端深度扩展
1 为什么要有webpack
- 模块化管理:构建工具支持Common JS、ES6模块等规范;
- 依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加载的HTTP请求;
- 资源处理:通过加载器和插件,可以处理less、sess等文件,可以对js进行压缩、可以将非JS资源进行转换;
- webpack提供了代码分割、懒加载、TreeShaking等功能,有助于减小最终文件体积;
-
代码分割:之前需要加载某个模块时,需要动态创建script标签并设置src属性来异步加载资源;
-
懒加载:运行时按需加载,而不是一开始就全部打包到bundle中;
const MyComponent = () => import('./MyComponent.vue') -
预加载(
<link rel="preload">)和预获取(<link rel="prefetch">) -
Tree Shaking移除JS项目中未被使用的代码来减少最终打包体积;之前需要uglifyJS等压缩工具来删除未使用的变量和函数、需要手动配置;
-
- 热替换:
- 开发时,对源码中的某个模块进行更改,webpack能检测到更改,并触发重新加载该模块;
- 在替换模块之前,应用的状态被快照话,状态信息被保存下来;新模块加载后,之前保存的状态快照被用来恢复应用的状态,而不是从头开始;(并不是所有的模块都可以轻易地进行快照和恢复,比如事件监听器、定时器)
- 构建流程自动化,自动完成编译、压缩、合并;
- 支持多页应用:通过特定的配置和插件(比如:html-webpack-plugin,可以很好地支持多应用开发,自动生成或者更新HTML文件)
2 setState是同步还是异步
- setState的异步性
React将多个setState调用批处理并合并为一次更新,以提高性能。这意味着当你连续调用setState时,并不会立即看到状态的变化,而是在下一批次的更新中看到所有的更改。例如:
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
在上面的代码中,即使调用了两次setState,状态count也只会增加1,而不是2。
尽管setState是异步的,但React允许你根据前一个状态来设置新的状态。例如:
this.setState(prevState => ({count: prevState.count + 1
}));
- 同步更新
在某些情况下,React会在事件处理函数和生命周期方法中立即应用setState的更改。这通常是为了立即响应用户操作,如按钮点击。然而,这并不意味着所有的setState调用都是同步的,只是React有时会选择立即应用更改。 - 闭包问题导致使用useState,页面上却没有得到最新的值
const [todos, setTodos] = useState(['Learn React']);function addTodo() {setTimeout(() => {// 这里存在闭包问题,setTimeout内的回调函数捕获了todos的旧引用const newTodo = 'Master useState';setTodos(todos.concat(newTodo)); // 尝试添加新待办事项console.log('Todos after adding:', todos); // 这里打印的可能是旧的todos数组}, 2000);}
调用setTodos更新状态后,todos的引用实际上没有变(因为数组和对象等引用类型在更新时不会改变地址),所以当两秒后setTimeout的回调执行时,它仍然操作的是原来那个数组的引用。
解决办法
function addTodo() {setTimeout(() => {const newTodo = 'Master useState';// 使用扩展运算符创建todos的新数组副本setTodos([...todos, newTodo]);// 此处打印的仍然是旧的todos,因为setState是异步的,但实际UI会正确更新console.log('Todos after adding (may be old):', todos);}, 2000);
}
每次更新状态时都会创建todos数组的一个新副本,确保了闭包中引用的总是最新的状态值,进而避免了闭包问题导致的数据似乎未更新的现象。注意,即使修复了闭包问题,由于setState的异步性质,console.log可能仍然打印出更新前的值,但这不影响UI的正确更新。
React17
在react 可调度范围内的setState 就是异步的,反之,则为同步
- 什么是react 可调度范围内呢?
react 合成事件内同步执行的setState 就是可调度范围。- 什么是react 可调度范围外呢?
宏任务:setTimeout ,微任务:.then ,或直接在DOM元素上绑定的事件等都是react 可调度范围外。
相关文章:

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...

解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

给网站网页PHP页面设置密码访问代码
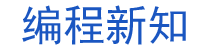
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

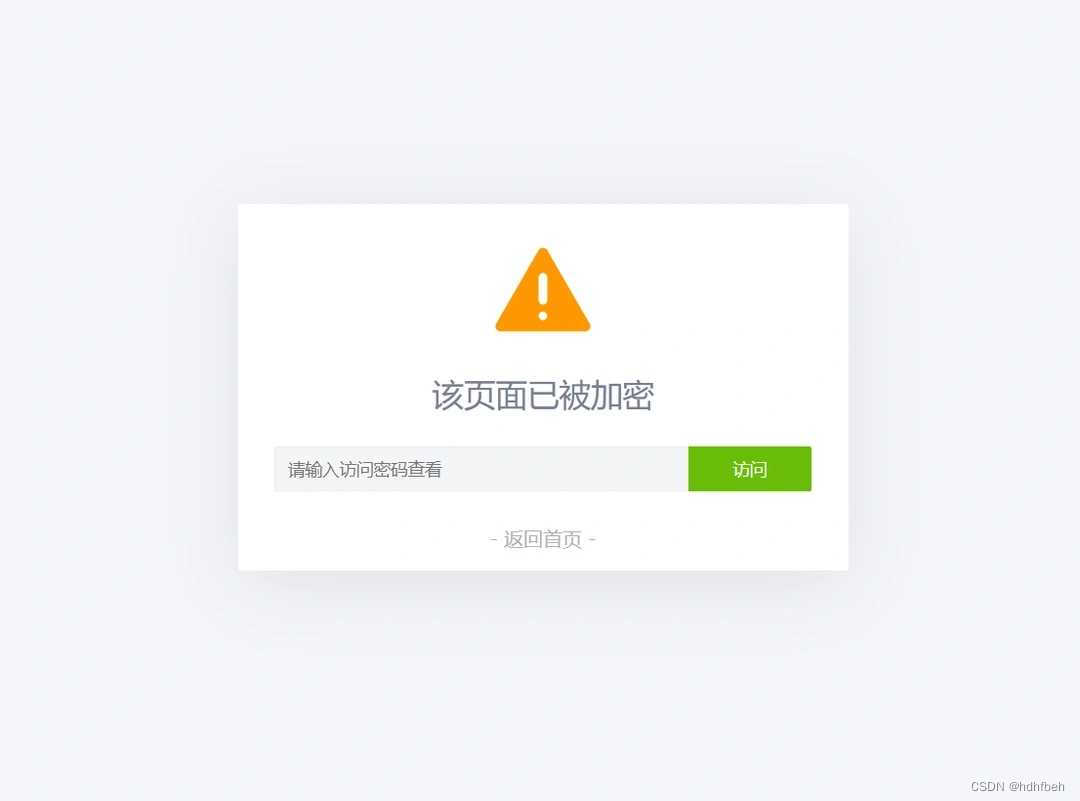
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

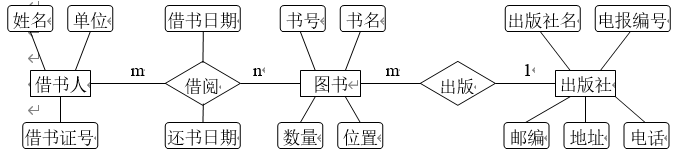
【数据库原理及应用】期末复习汇总高校期末真题试卷06
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

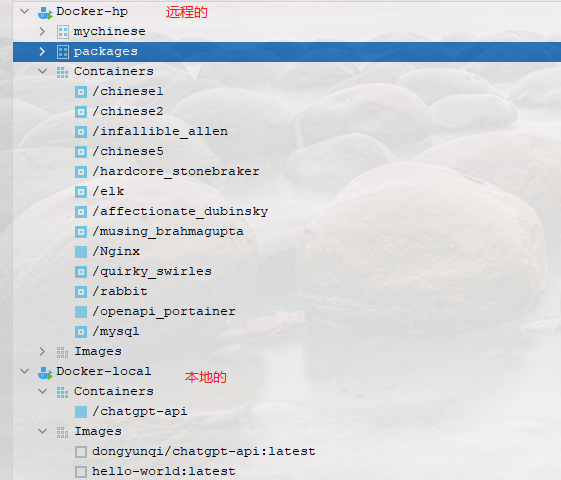
使用idea管理docker
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

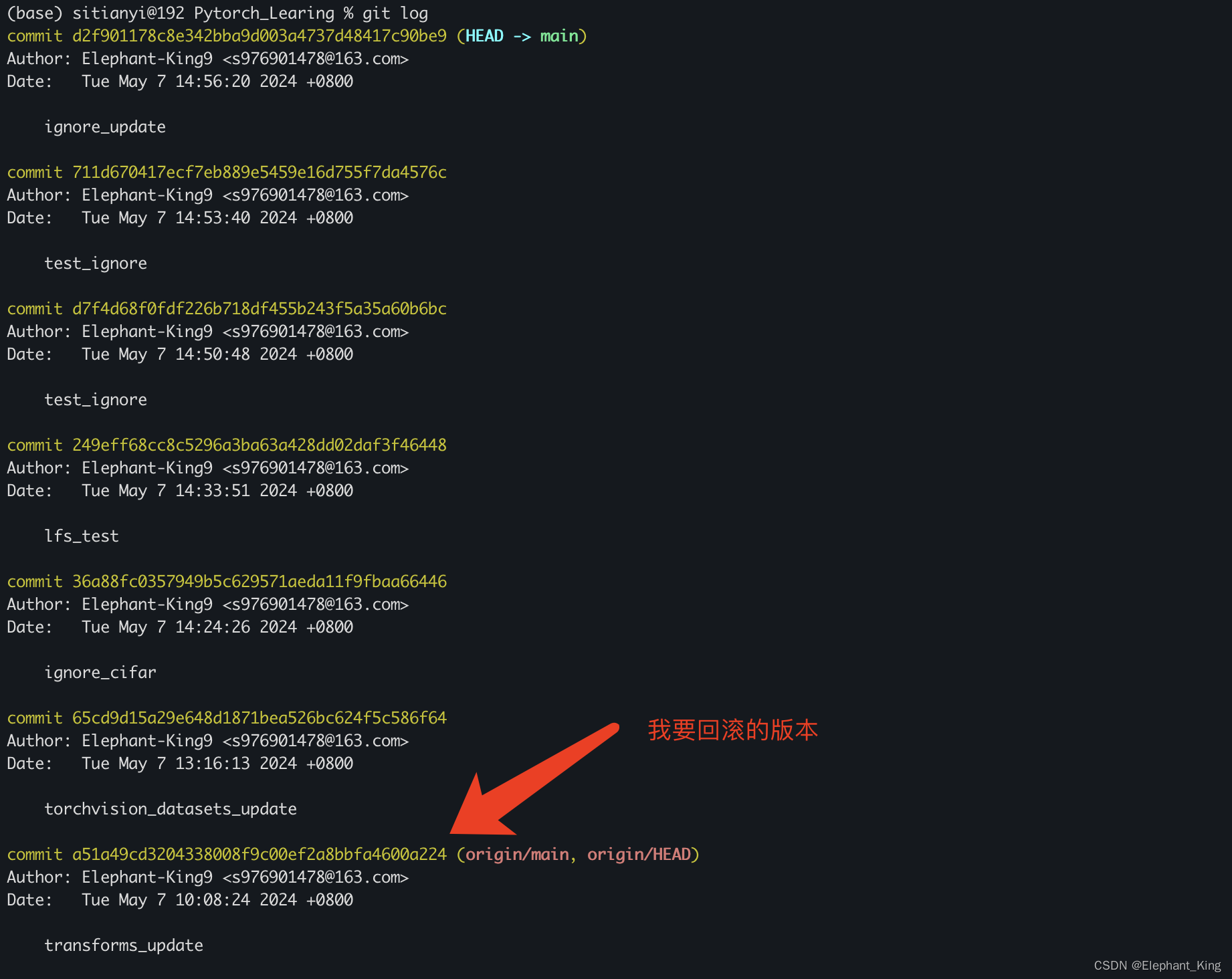
【Git】Commit后进行事务回滚
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

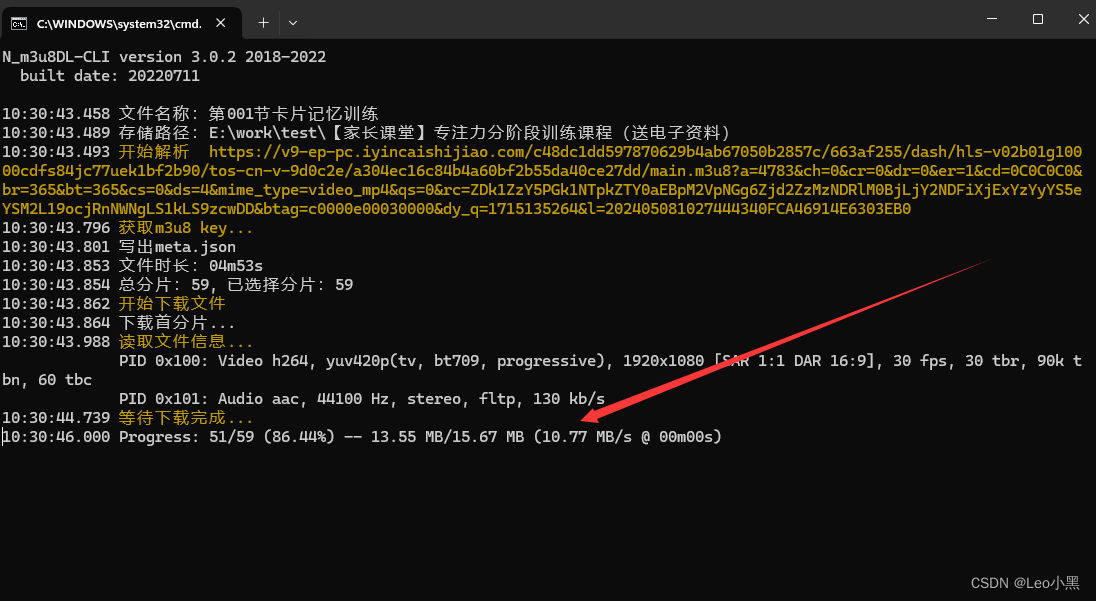
一分钟教你学浪app视频怎么缓存
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

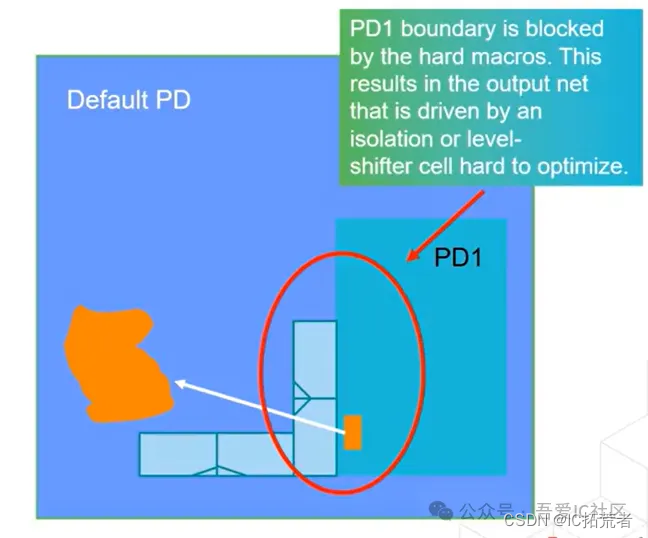
低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

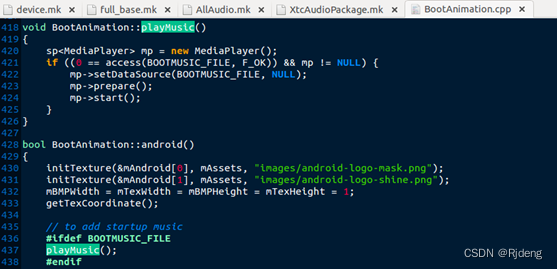
Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
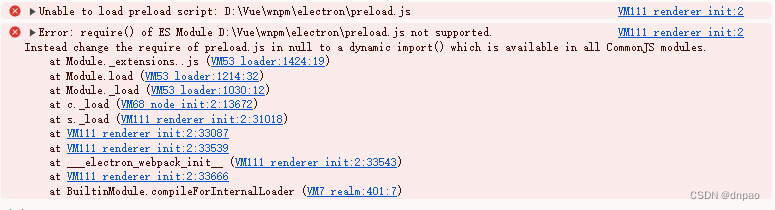
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

软件开发者如何保护自己的知识产权?
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

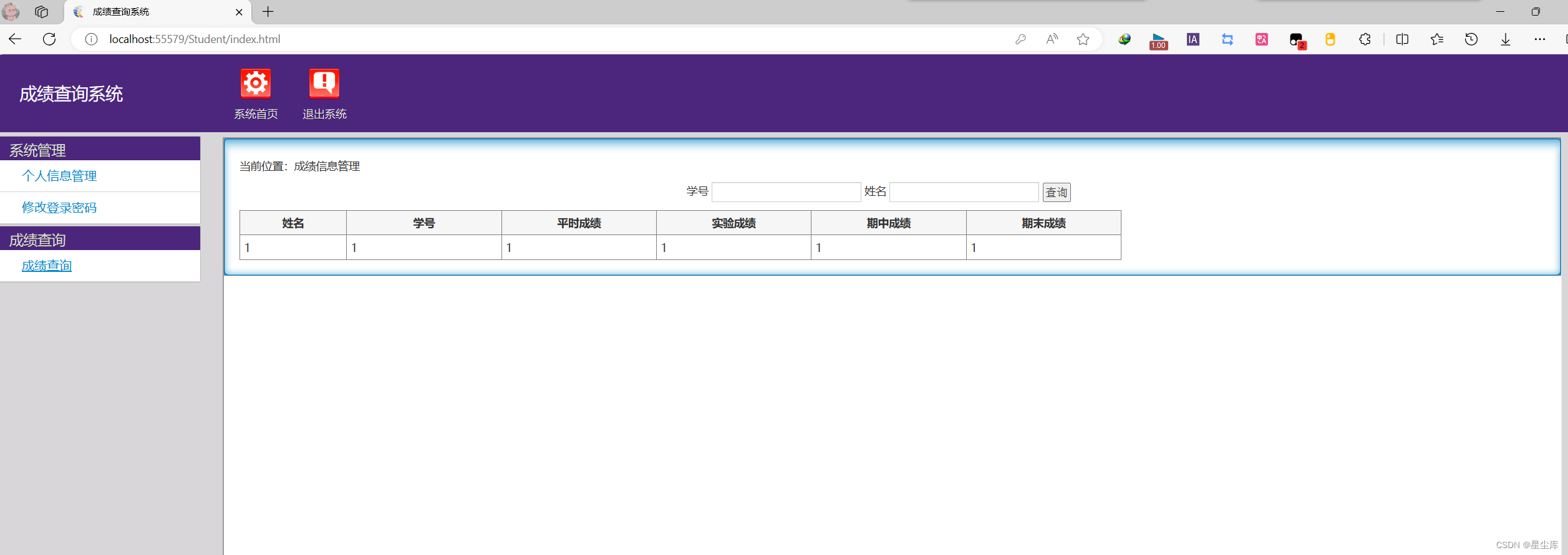
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...

C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

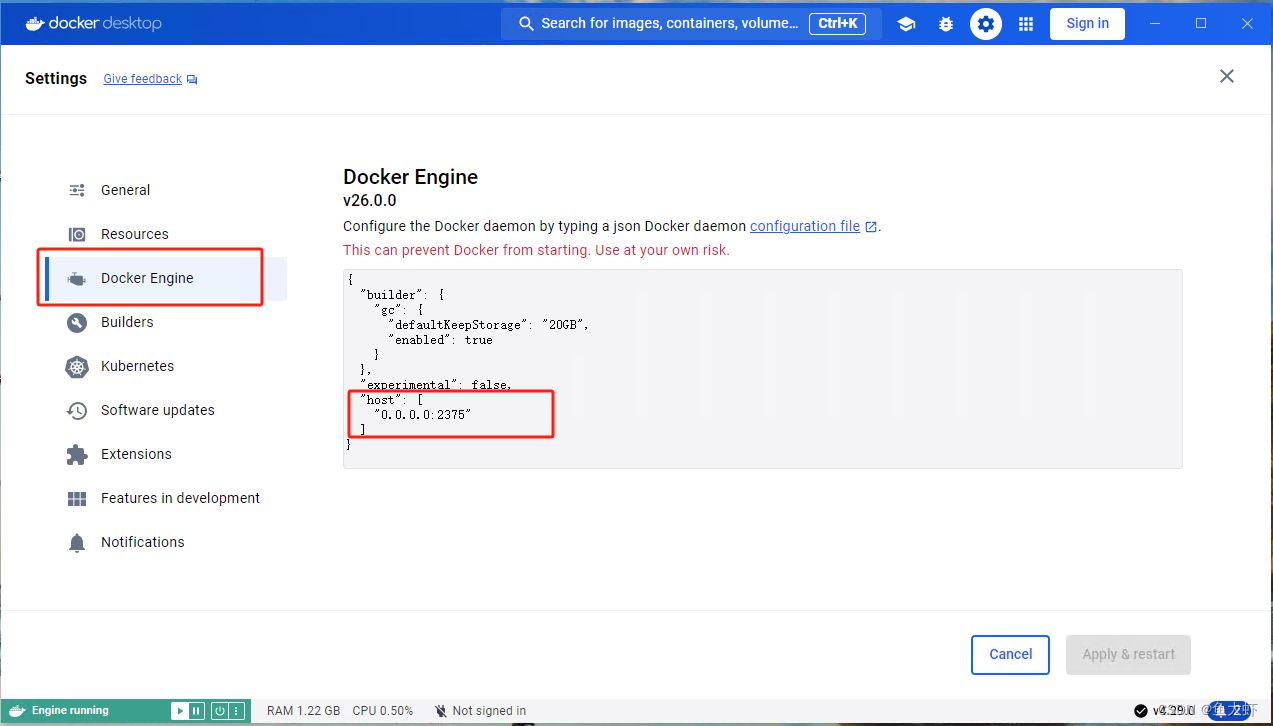
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...
(图论)最短路问题合集(包含C,C++,Java,Python,Go)
不存在负权边: 1.朴素dijkstra算法 原题: 思路:(依然是贪心的思想) 1.初始化距离:dis[1]0,dis[i]INF(正无穷) 2.循环n次: 找到当前不在s中的dis最小的点&…...

电脑文件批量重命名不求人:快速操作,高效技巧让你轻松搞定
在数字化时代,电脑文件的管理与整理显得尤为重要。当面对大量需要重命名的文件时,一个个手动修改不仅耗时,还容易出错。那么,有没有一种方法可以快速、高效地完成这一任务呢?答案是肯定的,下面就来介绍几种…...

基于springboot的网上点餐系统源码数据库
基于springboot的网上点餐系统源码数据库 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统…...

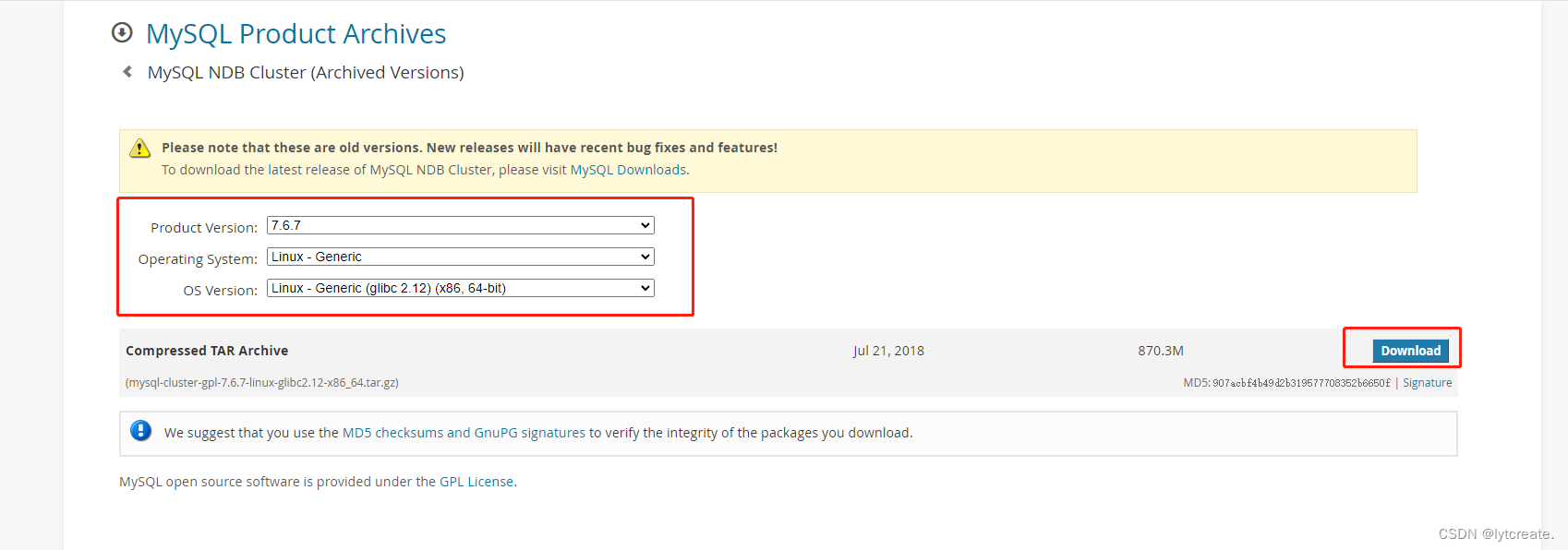
mysql cluster数据库集群介绍、部署及配置
前言: MySQL集群是一个无共享的、分布式节点架构的存储方案,旨在提供容错性和高性能。它由三个主要节点组成:管理节点(MGM)、数据节点和SQL节点。 管理节点(MGM) 定义与用途:管理节点是MySQL Cluster的控制中心,负责管理集群内的其他节点。它提供配置数据,启动和停止…...

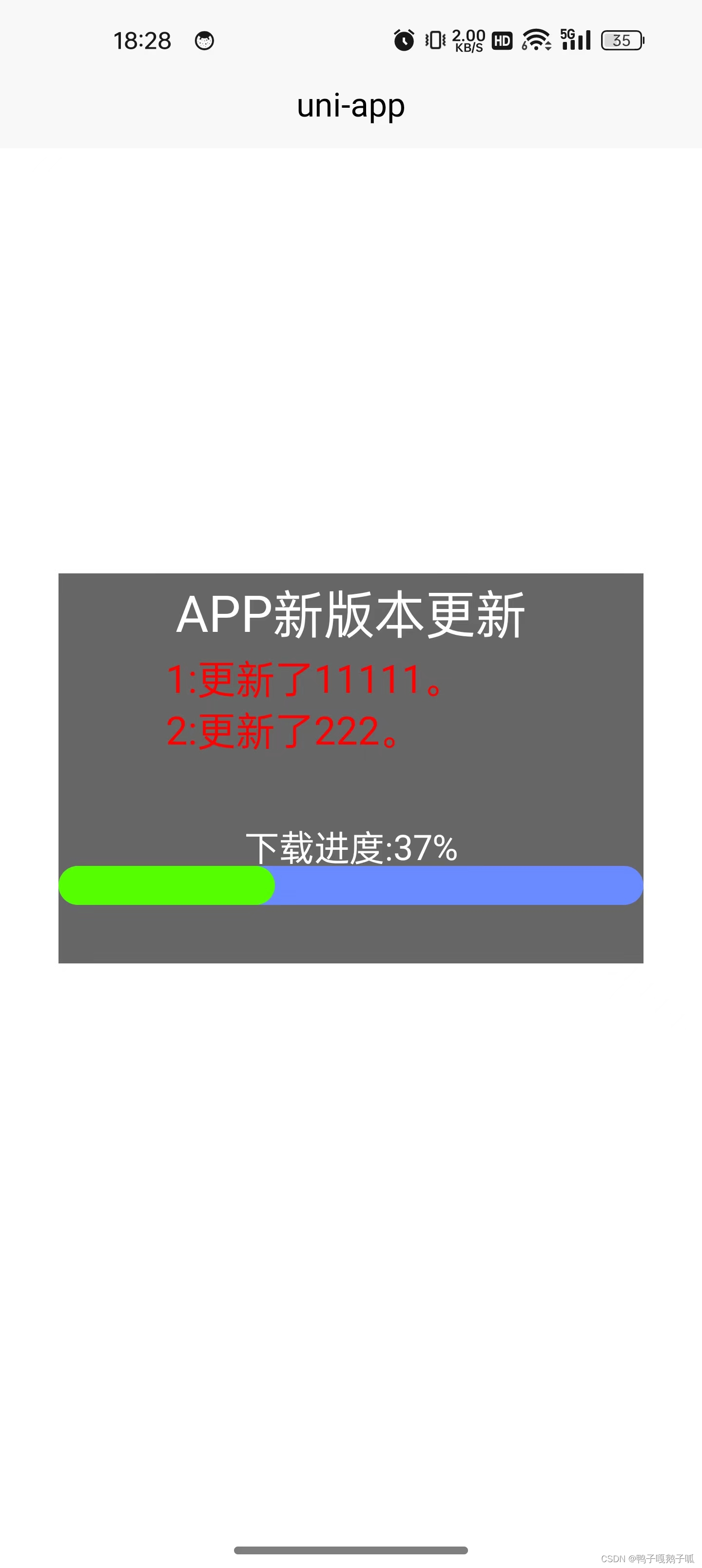
uniapp的app端软件更新弹框
1:使用html PLUS实现:地址HTML5 API Reference (html5plus.org),效果图 2:在app.vue的onLaunch生命周期中,代码如下: onLaunch: function() {let a 0let view new plus.nativeObj.View(maskView, {backg…...

win11 Terminal 部分窗口美化
需求及分析:因为在 cmd、anaconda prompt 窗口中输入命令较多,而命令输入行和输出结果都是同一个颜色,不易阅读,故将需求定性为「美化窗口」。 美化结束后,我在想是否能不安装任何软件,简单地通过调整主题颜…...

开源go实现的iot物联网新基建平台
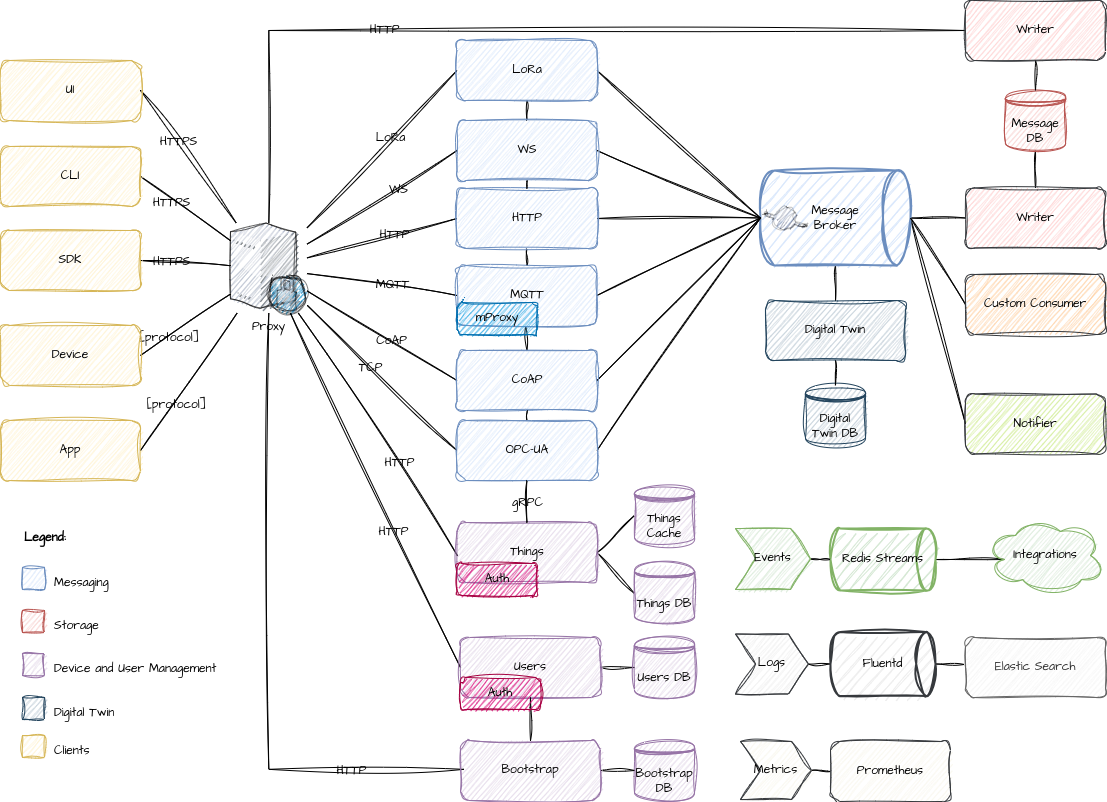
软件介绍 Magistrala IoT平台是由Abstract Machines公司开发的创新基础设施解决方案,旨在帮助组织和开发者构建安全、可扩展和创新的物联网应用程序。曾经被称为Mainflux的平台,现在已经开源,并在国际物联网领域受到广泛关注。 功能描述 多协…...

24深圳杯ABCD成品论文47页+各小问代码+图表
A题多个火箭残骸的准确定位: A题已经更新完22页完整版论文+高清无水印照片+Python(MATLAB)代码简单麦麦https://www.jdmm.cc/file/2710544/ 问题1:单个残骸的音爆位置确定 建模思路: 1. 声波传…...

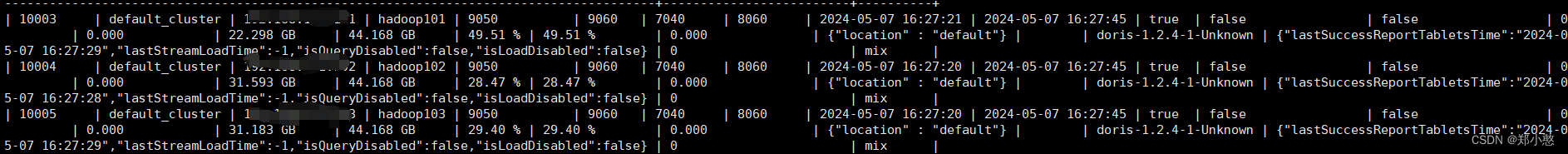
doris经典bug
在部署完登录web页面查看的时候会发现只有一个节点可以读取信息剩余的节点什么也没读取到 在发现问题后,我们去对应的节点去看log日志,发现它自己绑定到前端的地址上了 现在我们已经发现问题了,以下就开始解决问题 重置doris 首先对be进行操…...

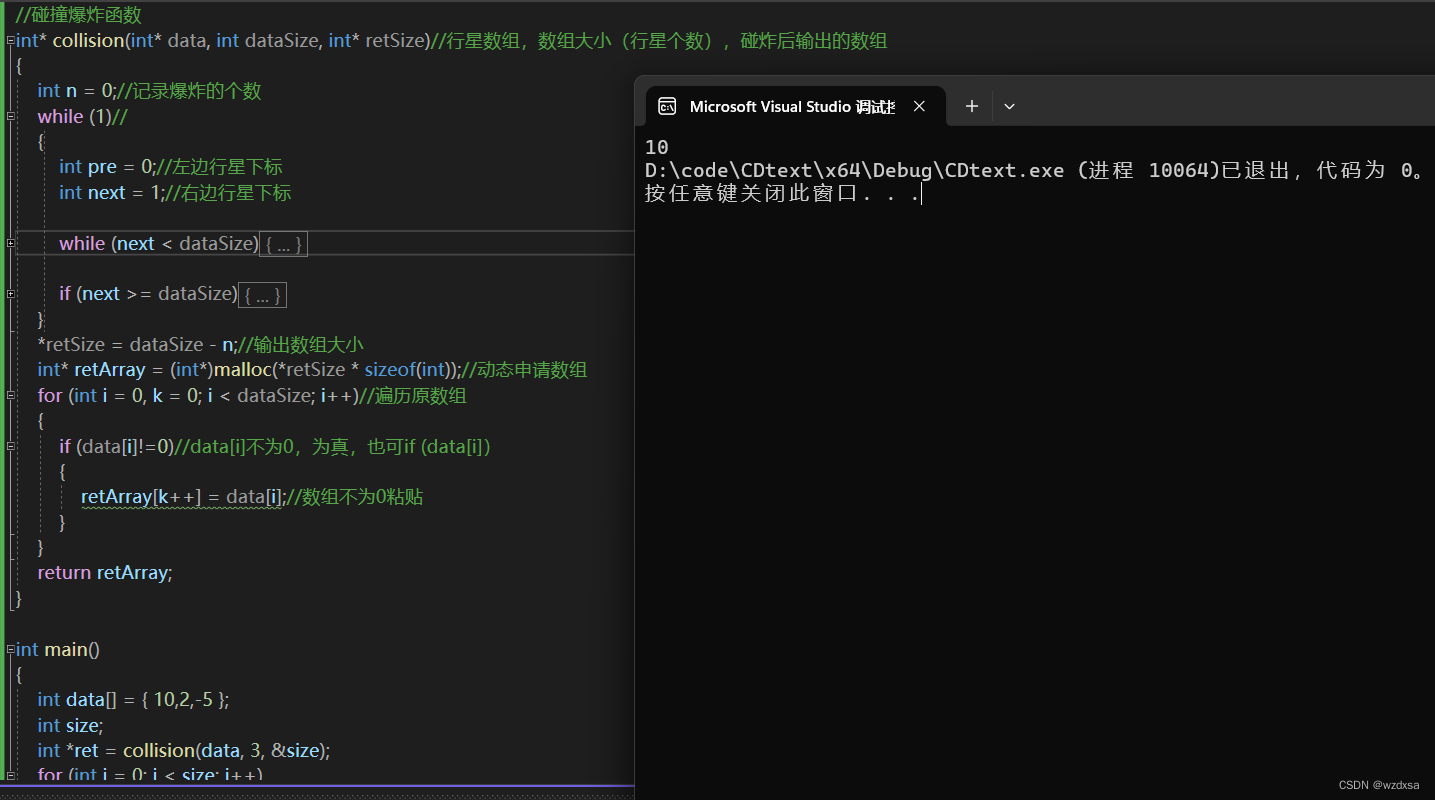
贪心算法应用例题
最优装载问题 #include <stdio.h> #include <algorithm>//排序int main() {int data[] { 8,20,5,80,3,420,14,330,70 };//物体重量int max 500;//船容最大总重量int count sizeof(data) / sizeof(data[0]);//物体数量std::sort(data, data count);//排序,排完数…...

亚信科技精彩亮相2024中国移动算力网络大会,数智创新共筑“新质生产力”
4月28至29日,江苏省人民政府指导、中国移动通信集团有限公司主办的2024中国移动算力网络大会在苏州举办。大会以“算力网络点亮AI时代”为主题,旨在凝聚生态伙伴合力,共同探索算力网络、云计算等数智能力空间,共促我国算网产业和数…...

图像处理中的颜色空间转换
在图像处理中,颜色空间转换是指将图像从一种颜色表示方式转换为另一种颜色表示方式。常见的颜色空间转换包括RGB到HSV、RGB到灰度、RGB到CMYK等。 RGB到HSV转换: RGB颜色空间由红色(R)、绿色(G)和蓝色&…...

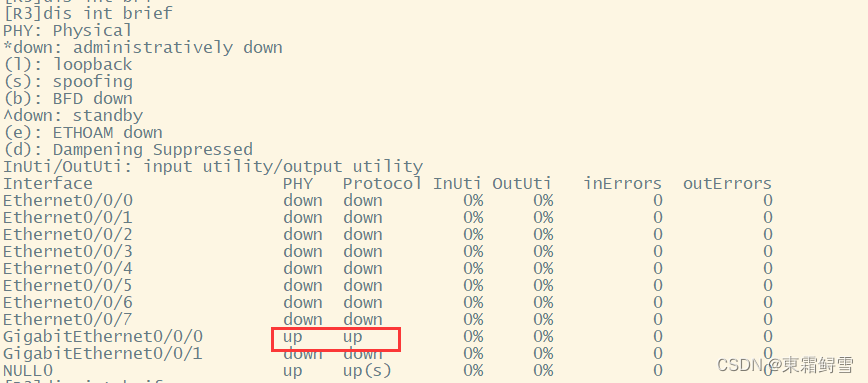
网络安全之静态路由
以下是一个静态路由的拓扑图 Aping通B,C可以ping通D。 路由器转发数据需要路由表,但仍可以Aping通B,C可以ping通D,是因为产生了直连路由:产生的条件有两个,接口有IP,接口双up(物理upÿ…...

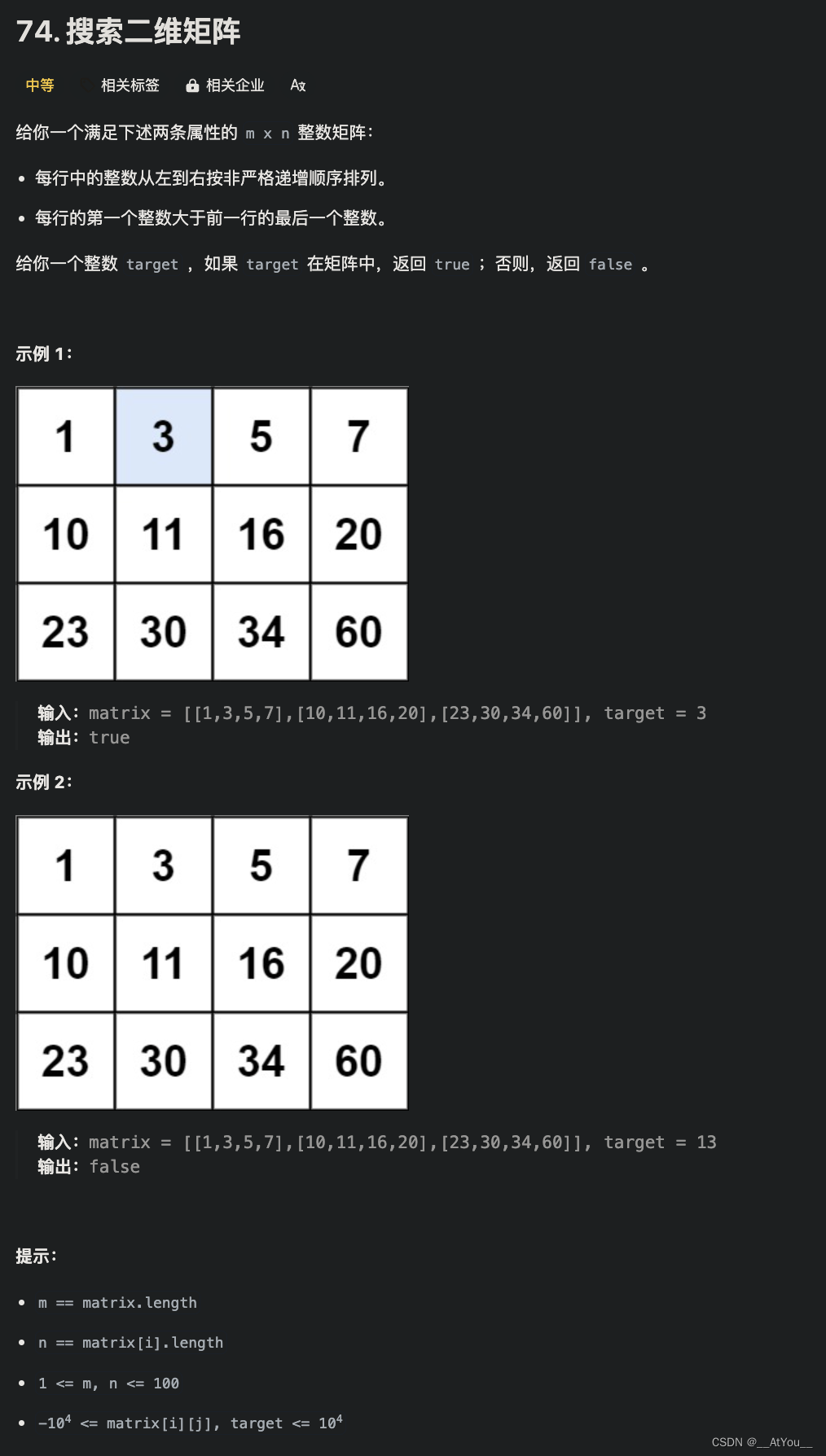
Golang | Leetcode Golang题解之第74题搜索二维矩阵
题目: 题解: func searchMatrix(matrix [][]int, target int) bool {m, n : len(matrix), len(matrix[0])i : sort.Search(m*n, func(i int) bool { return matrix[i/n][i%n] > target })return i < m*n && matrix[i/n][i%n] target }...

Dalsa windows10下安装流程及部分问题分析
文章目录 安装及依赖库说明切换驱动模式流程问题:通过Dalsa SDK开发后找不到相机?问题:找不到采集卡? 安装及依赖库说明 官网(https://www.teledynedalsa.com/en/support/downloads-center/)下载的最新文件(20240515&…...

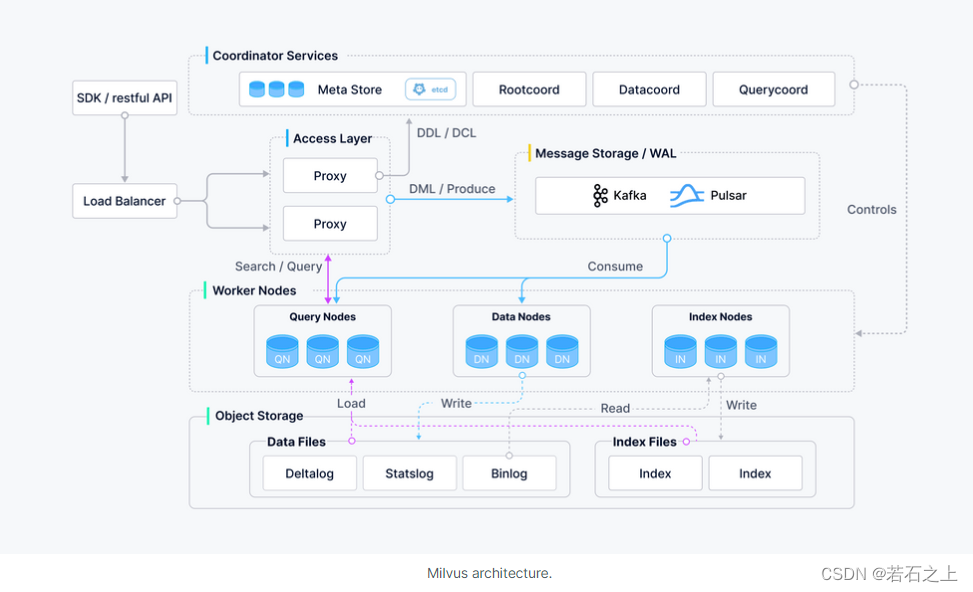
Milvus的系统架构
简介 Milvus的构建在许多知名的向量搜索库比如Faiss, HNSW, DiskANN, SCANN等之上的,它针对稠密向量数据集的相似搜索而设计,能支持百万、十亿甚至万亿级别的向量搜索。 Milvus支持数据分片,流式数据插入,动态schema,…...

穷人翻身的秘诀!2024年普通人如何创业赚钱?穷人如何逆袭翻身?普通人创业新风口?
穷人的思维有一个致命的缺陷,就是追求确定性,进而失去了可能性。而赚钱的真相实际上非常残酷。世界上能够赚钱的事情必定是不确定的,能够赚取巨额财富的事情更是极度不确定的。只有面对不确定性,才能让你把竞争对手拦在门外&#…...

深度学习中常见的九种交叉验证方法汇总
目录 1. K折交叉验证(K-fold cross-validation) 2. 分层K折交叉验证(Stratified K-fold cross-validation) 3. 时间序列交叉验证(Time Series Split) 4. 留一交叉验证(Leave-One-Out Cross-…...

【车载开发系列】Autosar CP与AP的区别
【车载开发系列】Autosar CP与AP的区别 【车载开发系列】Autosar CP与AP的区别 【车载开发系列】Autosar CP与AP的区别一. 概念区分二. 芯片类型区别三. 芯片能力区别四. OS能力区别五. 架构的区别1)CP AUTOSAR2)AP AUTOSAR 六. 架构设计原则1࿰…...

vue-pure-admin项目内复制文字粘贴到word中之后存在边框问题
vue-pure-admin项目内复制文字粘贴到word中之后存在黑色边框是由于reset.scss文件内设置了通配符的border样式 修改前 代码 *, ::before, ::after {box-sizing: border-box;// 添加这个样式会导致复制的文字粘贴到word中带有边框问题border-color: currentColor;border-styl…...