Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2+Nuxt2 从 0 到1 搭建官网~
Vue3+Nuxt3 从0到1搭建官网项目
- 安装 Nuxt3,创建项目
- 初始化的 package.json
- 项目结构
- 初始化项目
- pages 文件下创建index.vue
- 引入sass
- 修改 app.vue 文件
- 查看效果
- 配置公共的css、meta
- assets下的css
- reset.scss 重置文件
- common.scss
- 配置nuxt.config.ts
- 现在的package.json
- 查看效果
- 创建新页面
- pages目录结构
- components 创建组件
- Header 组件
- Footer 组件
- 引入组件
- 组件效果
- 多语音系统
- 引入i18n
- 新建lang文件夹
- 入口文件(index.js )
- 中英js文件 对比
- 合并后的JSON图
- i18n.config.ts
- nuxt.config.ts
- 修改index.vue 文件
- 查看效果
- 中文效果
- 英文效果
- 动态切换语言
想开发一个官网,并且支持SEO搜索,当然离不开我们的 Nuxt ,Nuxt2 我们刚刚可以熟练运用,现在有出现了Nuxt3,那通过本篇文章让我们一起了解一下。
安装 Nuxt3,创建项目
安装nuxt3, 需要node v18.10.0以上,大家记得查看自己的node版本。
升级node,可以参考使用nvm 切换不同node版本~
// node v18.10.0
// npx nuxi@latest init <project-name>npx nuxi@latest init nuxt3-democd nuxt3-demo初始化的 package.json
这是项目刚创建后的package.json文件
{"name": "nuxt3-demo","private": true,"type": "module","scripts": {"dev": "nuxt dev","build": "nuxt build","generate": "nuxt generate","preview": "nuxt preview","postinstall": "nuxt prepare"},"dependencies": {"nuxt": "3.8.2","vue": "3.3.10","vue-router": "4.2.5"}
}项目结构
├── app.vue // 主文件
├── assets // 静态资源
├── components // 公共vue组件
├── composables // 将你的Vue组合式函数自动导入到你的应用程序中
├── error.vue // 路由匹配不到时
├── i18n.config.ts // 语言切换配置文件
├── lang // 语言JSON
├── nuxt.config.ts // nuxt 配置文件
├── package.json
├── pages // pages文件夹下面的页面名,默认为 路由地址
├── plugins // 公共插件
├── public // 提供网站的静态资源
├── server
├── tsconfig.json
└── yarn.lock // 包含了应用程序的所有依赖项和脚本
初始化项目
我们首先创建一个首页,将项目运行起来,这样一会儿讲到SEO、语音切换时,方便查看效果
pages 文件下创建index.vue
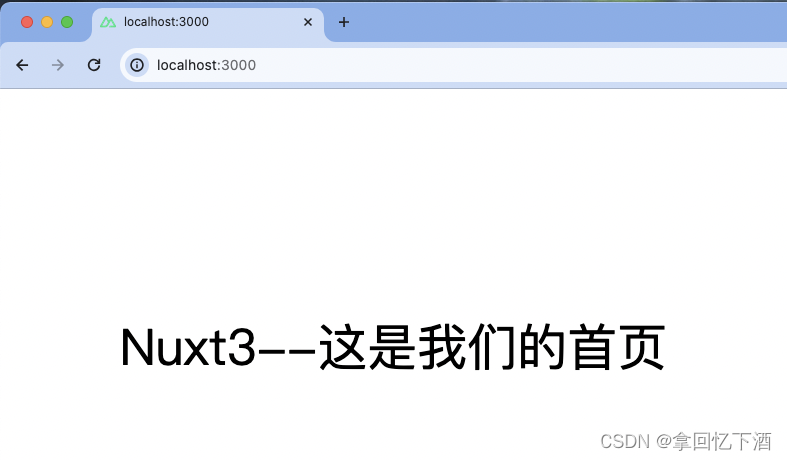
<template><div class="home-wrap">Nuxt3--这是我们的首页</div>
</template><script>
export default {}
</script><style lang="scss" scoped>
.home-wrap{height: 500px;display: flex;justify-content: center;align-items: center;font-size: 50px;
}
</style>
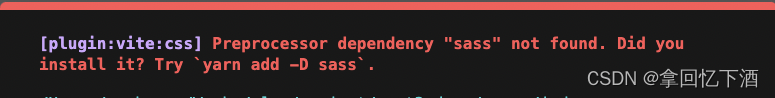
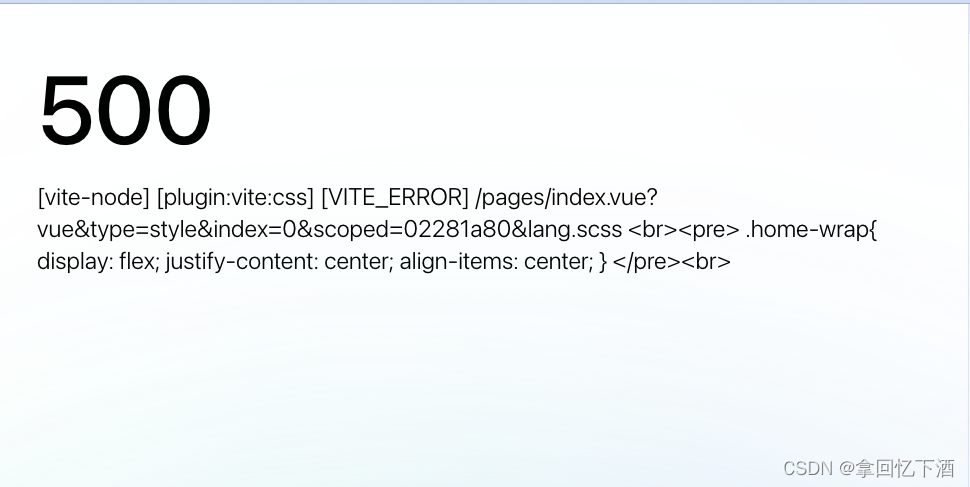
我们发现页面出现如下错误,提示我们需要引入 sass

 )
)
引入sass
// 如果下载失败。记得比对package.json 中依赖的版本号
// node_modules 和 yarn.lock 记得也删除一下
yarn add string-width@7.1.0 sass@1.69.5 sass-loader@13.3.2 --save
修改 app.vue 文件
<template><div><NuxtPage /></div>
</template>查看效果

配置公共的css、meta
在我们的项目中,UI风格肯定是有规范(统一)的,因此我们可以将 css 重置文件、公共的css文件,以及Meta提前引入
assets下的css
在assets 文件夹下,我们可以创建css(样式)、img(图片)、fonts(字体库)等文件夹
reset.scss 重置文件
因为UI主体区域为1200px,因此body 我们设置了最大宽度是1350px,这样主体区域两侧有一点占位空间,使内容不至于紧贴设备边界
/* CSS reset */
// /assets/css/reset.scsshtml,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {margin:0;padding:0;
}body{font-family:"思源黑体","Microsoft YaHei","微软雅黑",Arial,sans-serif;font-size: 14px;color: #333;min-width: 1350px;
}
*{-webkit-text-size-adjust: none;
}
*,*:after,*:before{box-sizing:border-box;margin: 0;padding:0;
}
table {border-collapse:separate;border-spacing:0;
}
fieldset,img {border:0;
}
img{display: block;-webkit-user-drag: none;
}
img[src=""],img:not([src]){opacity: 0;border:none;visibility: hidden;max-width: none;
}
address,caption,cite,code,dfn,th,var {font-style:normal;font-weight:normal;
}
ol,ul ,li{list-style:none;
}
caption,th {text-align:left;
}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;
}
abbr,acronym { border:0;
}
a{text-decoration:none;
}/* 解决兼容而加的样式 */
a, img {-webkit-touch-callout: none; /*禁止长按链接与图片弹出菜单*/}
a,button,input{-webkit-tap-highlight-color:rgba(255,0,0,0);}
img{display: block;
}
button,input,optgroup,select,textarea {outline:none;/*-webkit-appearance:none; /*去掉webkit默认的表单样式*/}a,button,input,optgroup,select,textarea {-webkit-tap-highlight-color:rgba(0,0,0,0); /*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/
}input:-ms-input-placeholder{color:#b3b7c0;}
input::-webkit-input-placeholder{color:#b3b7c0;}
input:-moz-placeholder{color:#b3b7c0;}
input::-moz-placeholder{color:#b3b7c0;}common.scss
/* CSS common */
// 这里大家可以写一些公共的css样式,我这里主要是举例
// /assets/css/common.scss.g-border{position: relative;}
.g-border1{position: relative;}
.g-border:after{content:'';position: absolute;bottom:0;width:100%;height:1px;background:#e8e8e8;overflow: hidden;left:0;transform:translate(0%,0) scale(1,0.5);}
.g-border1::before{content:'';position: absolute;top:0;width:100%;height:1px;background:#e8e8e8;overflow: hidden;left:0;transform:translate(0%,0) scale(1,0.5);}.g-border-on::before,.g-border-on:after{background: #dcdcdc!important;
}.g-text-ove2{display: -webkit-box;-webkit-box-orient: vertical; -webkit-line-clamp: 2;overflow: hidden;}
.g-text-ove1{overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}配置nuxt.config.ts
// 熟悉我的小伙伴可能注意到,我非常喜欢在项目中使用 address,哈哈哈
yarn add address@2.0.1 --save
// https://nuxt.com/docs/api/configuration/nuxt-config
const address = require('address')
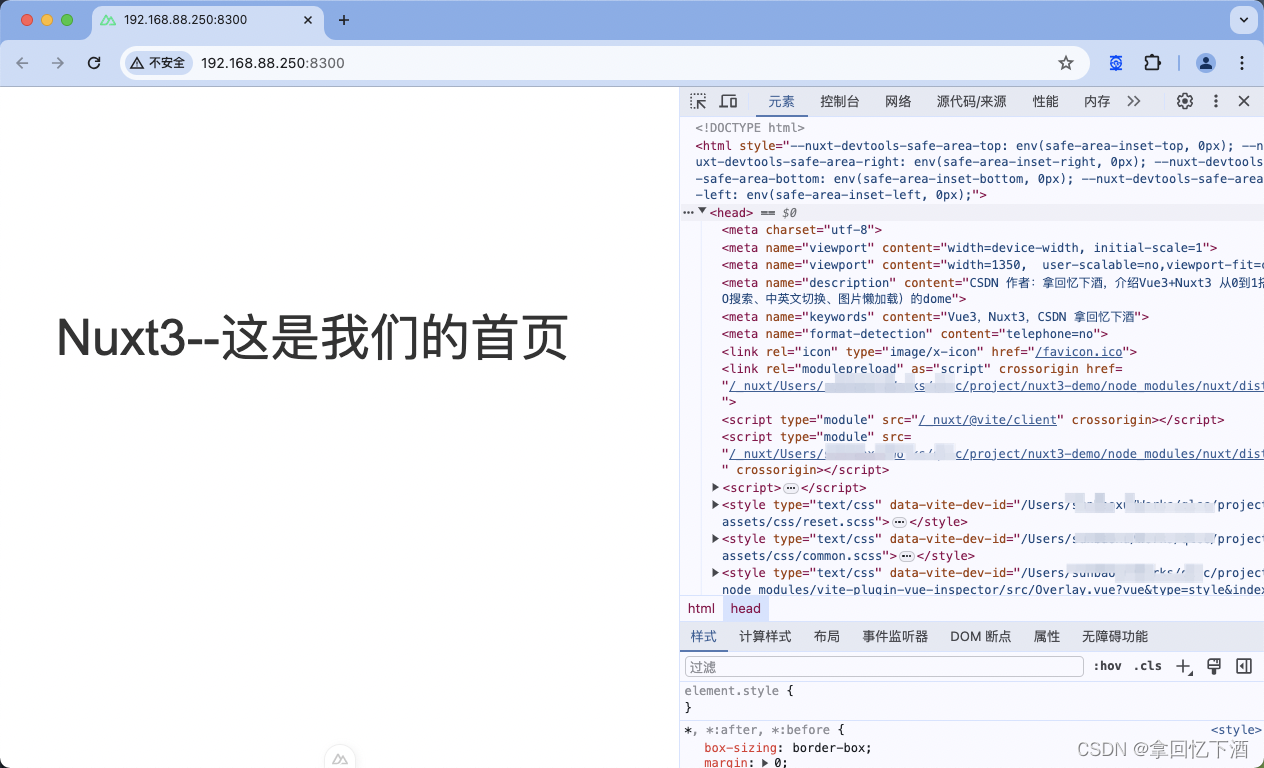
const localhost = address.ip() || 'localhost'export default defineNuxtConfig({ssr:true,app:{head: {meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width, initial-scale=1' },{ hid: 'viewport', name: 'viewport', content:"width=1350, user-scalable=no,viewport-fit=cover"},{ hid: 'description', name: 'description', content: 'CSDN 作者:拿回忆下酒,介绍Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)的dome' },{ hid: 'keywords', name: 'keywords', content: 'Vue3,Nuxt3,CSDN 拿回忆下酒' },{ name: 'format-detection', content: 'telephone=no' }],link:[{rel:'icon',type:'image/x-icon',href:'/favicon.ico'}]},},css: ['@/assets/css/reset.scss',// 公共class'@/assets/css/common.scss'],devtools: { enabled: true,ssr:false},devServer:{host: localhost,port:8303}
})现在的package.json
防止小伙伴下错版本号,咱们确定一下 现在的依赖包的版本号
大家也可以复制一下内容,将node_modules 和 yarn.lock 删除,重新执行 yarn install
{"name": "nuxt3-demo","private": true,"type": "module","scripts": {"dev": "nuxt dev --open","build": "nuxt build","generate": "nuxt generate","preview": "nuxt preview","postinstall": "nuxt prepare"},"dependencies": {"@nuxt/devtools": "latest","@nuxtjs/i18n": "8.0.0","address": "2.0.1","nuxt": "3.8.2","sass": "1.69.5","sass-loader": "13.3.2","string-width": "7.1.0","vue": "3.3.10","vue-router": "4.2.5"}
}查看效果
我们可以看到 IP、端口、meta、css 已经都改变了

创建新页面
创建新页面,演示目录结构、路由跳转、多页面TDK配置等等
pages目录结构
我们在pages文件夹下,新建 首页(index)、关于我们(about)、订单(product/order)、管家(product/steward)等页面,用来演示 目录结构 和 路由 的 对应关系
// pages 目录结构├── nuxt.config.ts
├── package.json
├── pages
│ ├── abouut.vue
│ ├── index.vue
│ └── product
│ ├── order.vue
│ └── steward.vuecomponents 创建组件
components/ 目录是你放置所有 Vue 组件的地方。我们可以把公共组件放到这里
Header 组件
<template><section class="c-head-wrap" ><div class="content-box"><div class="head-box"><section class="main g-width-box g-cen-y"><div class="logo-box" >演示logo<!-- <img class="img" src="@/assets/img/logo-top.png" /> --></div><div class="nav-btn-box "><div class="g-dis"><divv-for="(m, i) in navArr":key="i"class="btn"ref="btnId"@click="routerFn(m)":class="[isPageFn(m,i)]"><h6>{{ m.name }}</h6><div v-show="m.children" class="children-box"><div class="item" v-for="(n,ind) in m.children" :key="i+'-'+ind" @click.stop="routerFn(n)">{{ n.name }}</div></div></div></div><div class="border" :style="isStyle"></div></div></section></div></div></section>
</template>
<script setup>
import { ref } from "vue";
const router = useRouter()
const route = useRoute()const navArr = ref([{ path: "/",name:'首页' },{ path: "/product", name:'产品业务',children:[{ path: "/product/order", name:'订单'},{ path: "/product/steward", name:'管家'}]},{ path: "/about", name:'关于我们' }
]);let btnId = ref(null)
let isStyle = ref('')const routerFn = (e) => {if(e.children) return router.push(e.path)
};const isPageFn =(e,ind)=>{let async = falseif(route.path == e.path){async = true} else if(e.children){async = !!e.children.filter(m => m.path == route.path).length}return async ? 'on':''
}</script>
<style lang="scss" scoped>
.c-head-wrap{min-width: 1350px;position: absolute;left: 0;width: 100%;z-index: 22;
}.content-box{width: 100%;height: 70px;background: transparent;border-bottom: 1px solid #E0E4E8;
}
.main{height: 70px;
}
.logo-box{height: 100%;display: flex;align-items: center;margin-right: 102px;font-size: 20px;font-weight: 500;
}
.nav-btn-box{flex: 1;position: relative;.border{width: 72px;height: 2px;background: #0044FF;position: absolute;bottom: 0;transition: left 0.28s;opacity: 0;}.btn{font-weight: 500;font-size: 18px;color: #4F587F;line-height: 70px;padding: 0 18px;cursor: pointer;position: relative;font-weight: 400;z-index: 2;&.on{color: #0044FF;position: relative;}&:hover{.children-box{display: block;}}}
}.children-box{display: none;position: absolute;background-image: linear-gradient(197deg, rgba(246,246,246,1) , rgba(246,246,246,.65));backdrop-filter: blur(5px);box-shadow: 0 20px 40px 0 rgba(74,91,130,.16);border: 2px solid #fff;min-width: 100%;left: 50%;top: 70px;line-height: 50px;text-align: center;white-space: nowrap;transform: translate(-50%,0);font-size: 16px;font-weight: 400;color: #4F587F;z-index: 2;.item{border-bottom: 1px solid #E0E4E8;padding: 0 14px;&:last-child{border-bottom: 0;}&.on,&:hover{color: #0044FF;}}
}</style>Footer 组件
<template><div class="footer-box" ><div class="box g-width-box"><div class="left"><div class="icon">演示logo</div><div class="phone">咨询电话:+86-136xxxx8899</div><div class="btn-box g-cen-y"><span>版权 © 演示xxxx科技有限公司</span><i></i><a href="https://beian.miit.gov.cn/" target="_blank" class="btn">京ICP备2010xxxx88号</a><i></i><a href="https://beian.mps.gov.cn/#/query/webSearch?code=1010xxxxx3434" target="_blank" class="btn sprite-btn"><img class="sprite" src="assets/img/sprite.png"/><span>京公网安备1010xxxxx3434号</span></a></div></div><div class="right"></div></div></div>
</template><style lang="scss" scoped>
.footer-box{height: 200px;background: #242933;.box{display: flex;justify-content:space-between;padding-top: 40px;.left{font-size: 14px;.icon{height: 32px;display: block;margin-bottom: 40px;color:#fff;font-size: 30px;}.phone{line-height: 22px;color: #FFFFFF;}.btn-box{line-height: 24px;color:#878FB4 ;&>i{height: 14px;width: 2px;background: #878FB4 ;margin: 0 10px;}.btn{color:#878FB4 ;font-size: 14px;cursor: pointer;&:hover{color: #fff;}}.sprite-btn{display: flex;align-items: center;}.sprite{width: 16px;height: 17px;margin-right: 5px;}}}.right{display: flex;flex-direction:column; align-items: center;.qrcode1{width: 100px;height: 100px;}.txt{line-height: 32px;font-size: 12rpx;color: #E9EDFF;text-align: center;}}}
}
</style>
引入组件
官网一般header(头部)、footer(底部)都是复用的,因此我们在app.vue文件中引用它们
// app.vue
<template><div><Header /><NuxtPage /><Footer /></div>
</template>组件效果

多语音系统
现在好多公司的官网都是多语言,因此我们一起了解一下 i18n
引入i18n
yarn add @nuxtjs/i18n@8.0.0 --save
新建lang文件夹
这是一个自创建的文件夹,用来存放 语言切换 需要用到的数据,我们来了解一下它的目录结构
├── nuxt.config.ts
├── i18n.config.ts
├── lang
│ ├── cn
│ │ ├── about.js
│ │ ├── home.js
│ │ ├── index.js // 入口文件
│ │ ├── order.js
│ │ └── steward.js
│ └── en
│ ├── about.js
│ ├── home.js
│ ├── index.js // 入口文件
│ ├── order.js
│ └── steward.js
入口文件(index.js )
index.js 的代码是一致的,主要作用是 将同一种语言下的文件合并到一起, 我以其中一个为例
// 获取同一目录下 的 js 文件
const files = import.meta.globEager('./*.js');const modules = Object.keys(files).reduce((prev, cur) => { // 获取js 文件的 文件名 并转 大写 (这里很重要!!!!)// 这里 大写的文件名,是日后 dom 中日后替换的关键字let key = cur.split('/')[1].split('.')[0].toUpperCase()// 将内容合并在一起,为了方便理解,下面有合并后的JSON图return {...prev,...{[key]:files[cur]?.default}}
}, {});export default {...modules};
中英js文件 对比
每个js文件,JSON结构都是一致的,我们以home、about 为例对比一下
// cn/home.js
export default {'b1': {'title': '我们的首页','txt': '这是一段尝试,json结构可以任意定义,只要保持统一规范即可'}
}// en/home.js
export default {'b1': {'title': 'Our homepage','txt': 'China\'s leading fintech platform for automobiles empowering supply chain ecosystem partners. '}
}***********************
// cn/about.js
export default {'b1': {'title': '关于我们'}
}// en/about.js
export default {'b1': {'title': 'About Us'}
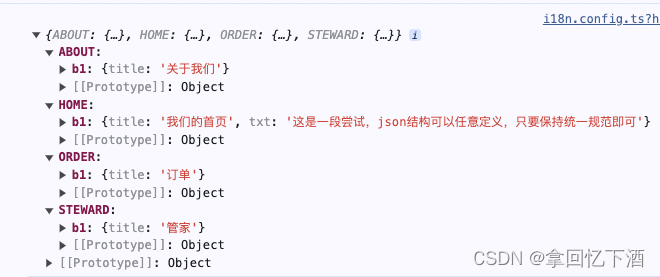
}合并后的JSON图

i18n.config.ts
import en from './lang/en/index.js'
import cn from './lang/cn/index.js'export default defineI18nConfig(() => ({legacy: false, // 是否兼容之前fallbackLocale: 'cn', // 区配不到的语言就用enmessages: {en,cn}
}))nuxt.config.ts
export default defineNuxtConfig({...modules:['@nuxtjs/i18n'],i18n: {strategy: 'prefix_and_default', // 添加路由前缀的方式locales: ["en", "cn"], //配置语种defaultLocale: 'cn', // 默认语种vueI18n: './i18n.config.ts', // 通过vueI18n配置},...})修改index.vue 文件
我们以index.vue 文件为例,主要看 $t(HOME.b1.title) 部分,HOME 便是当时 lang中的文件名
<template><div class="home-wrap">Nuxt3--{{ $t(`HOME.b1.title`) }}</div>
</template><script setup>
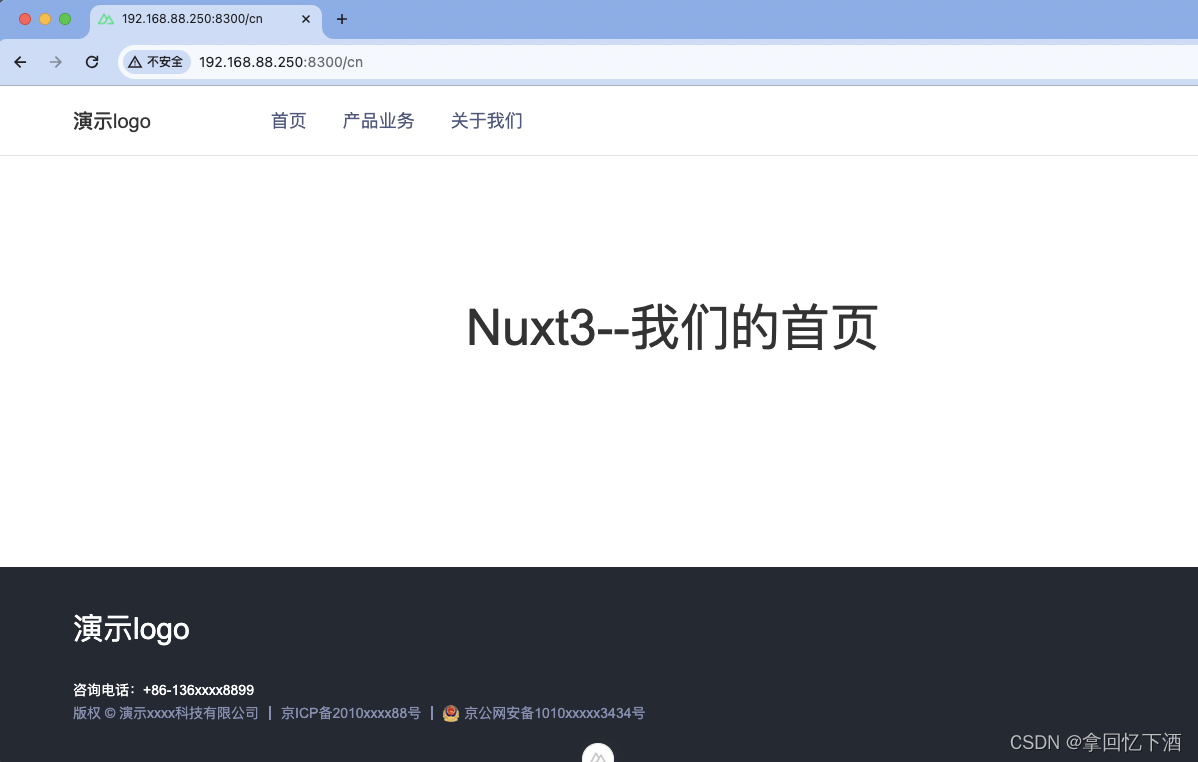
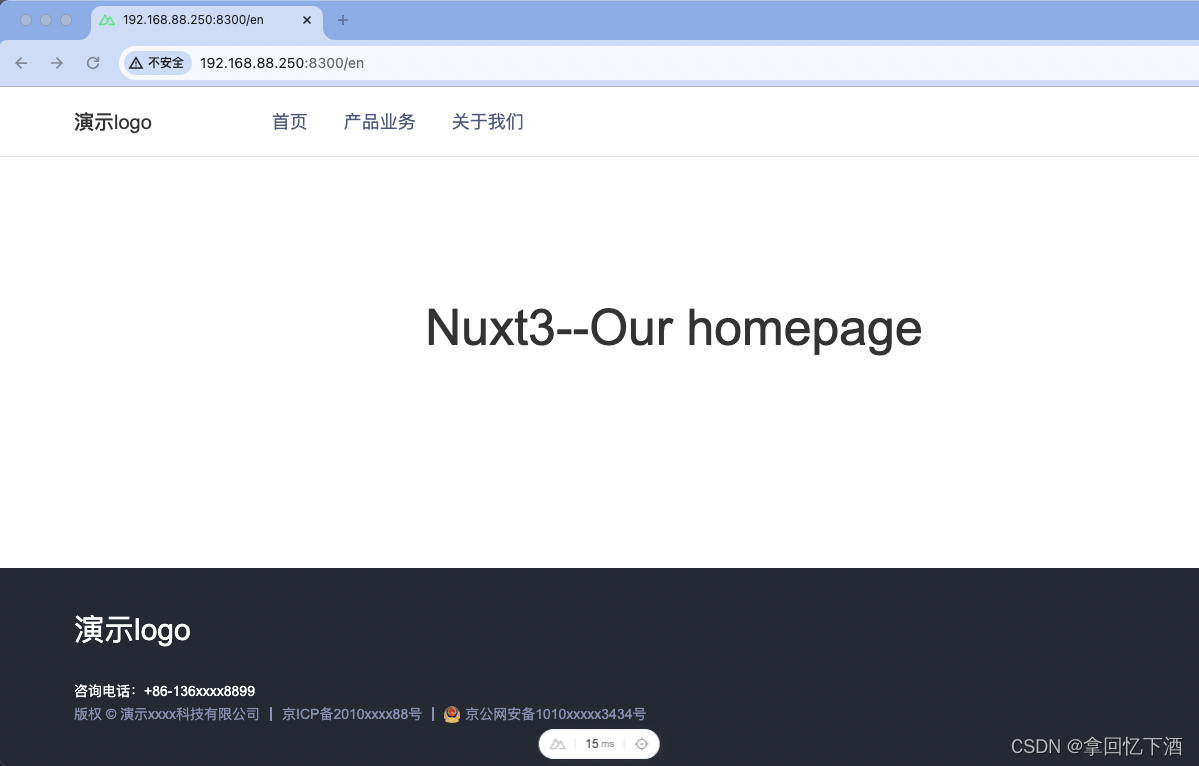
export default {}
</script><style lang="scss" scoped>
.home-wrap{min-height: calc(100vh - 200px);display: flex;justify-content: center;align-items: center;font-size: 50px;
}
</style>
查看效果
中英文切换,主要是通过不同的路由进行区分的,大家注意看浏览器URL地址
中文效果

英文效果

动态切换语言
我们虽然实现了语言替换,但是官网中并没有实现语言动态切换的功能,因此我们需要进一步完善,首先我们需要引入pinia
yarn add @pinia/nuxt@0.5.1 pinia@2.0.23 --save
文章正在努力完善中。。。。。
相关文章:

Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...

C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

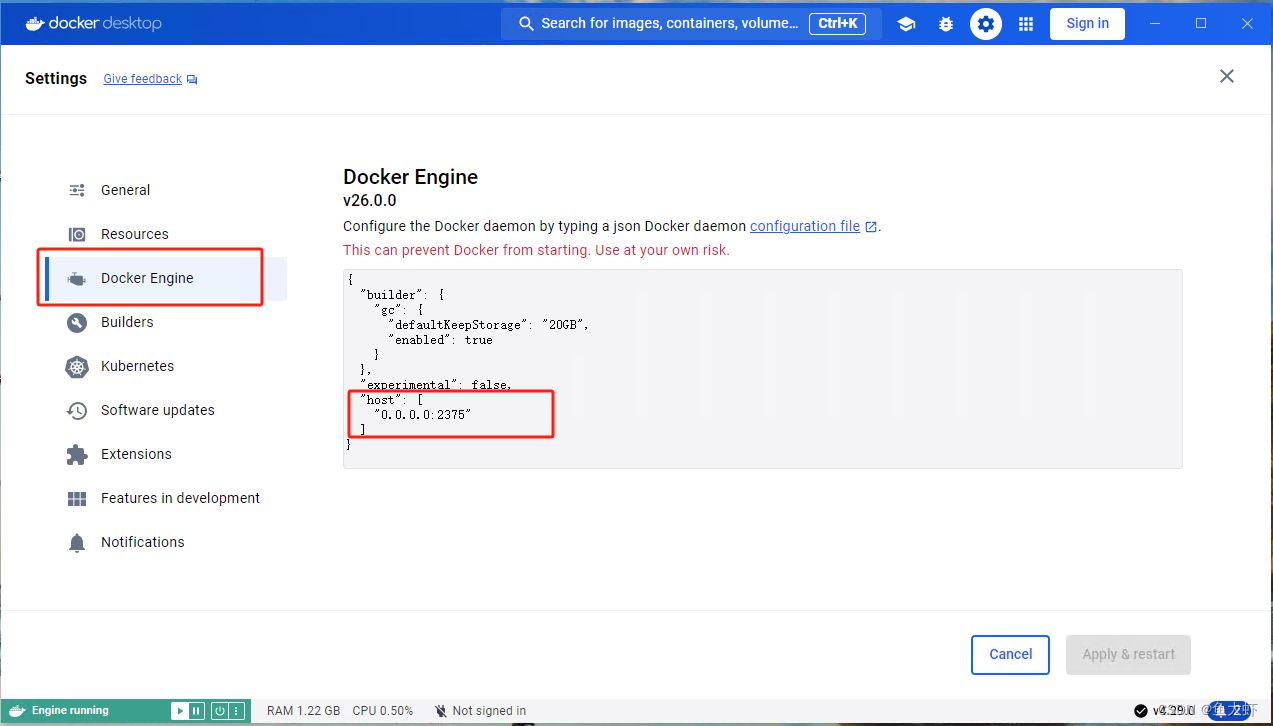
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...
(图论)最短路问题合集(包含C,C++,Java,Python,Go)
不存在负权边: 1.朴素dijkstra算法 原题: 思路:(依然是贪心的思想) 1.初始化距离:dis[1]0,dis[i]INF(正无穷) 2.循环n次: 找到当前不在s中的dis最小的点&…...

电脑文件批量重命名不求人:快速操作,高效技巧让你轻松搞定
在数字化时代,电脑文件的管理与整理显得尤为重要。当面对大量需要重命名的文件时,一个个手动修改不仅耗时,还容易出错。那么,有没有一种方法可以快速、高效地完成这一任务呢?答案是肯定的,下面就来介绍几种…...

基于springboot的网上点餐系统源码数据库
基于springboot的网上点餐系统源码数据库 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统…...

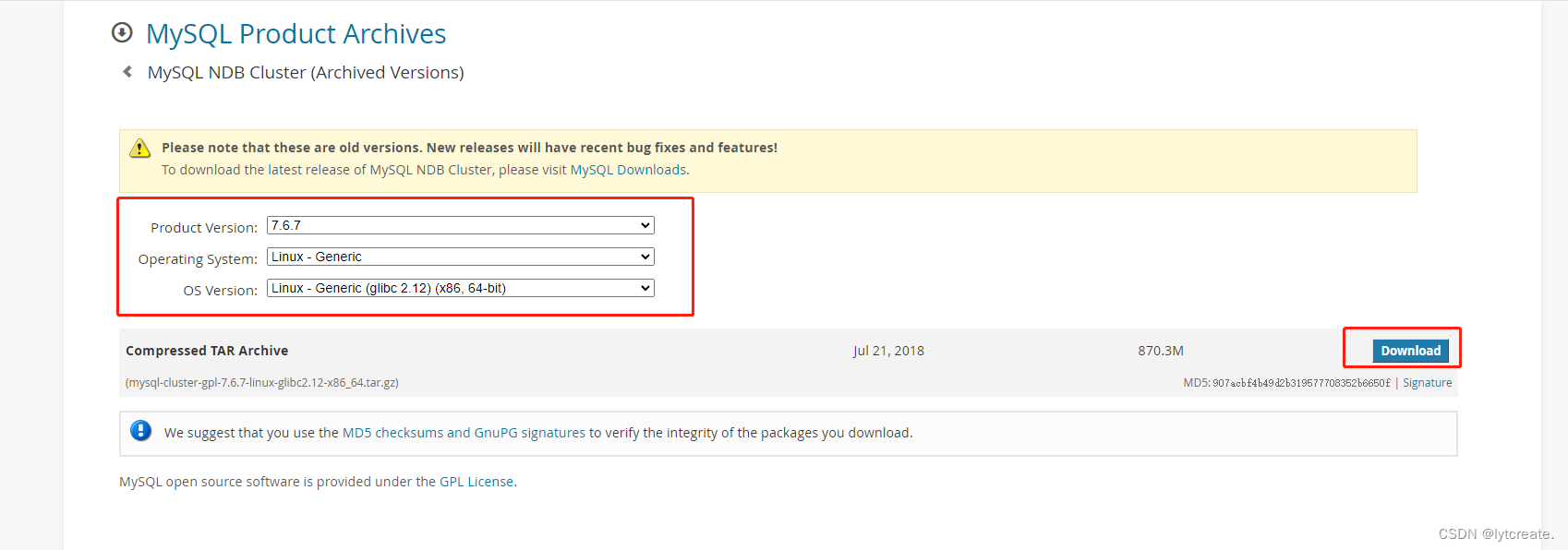
mysql cluster数据库集群介绍、部署及配置
前言: MySQL集群是一个无共享的、分布式节点架构的存储方案,旨在提供容错性和高性能。它由三个主要节点组成:管理节点(MGM)、数据节点和SQL节点。 管理节点(MGM) 定义与用途:管理节点是MySQL Cluster的控制中心,负责管理集群内的其他节点。它提供配置数据,启动和停止…...

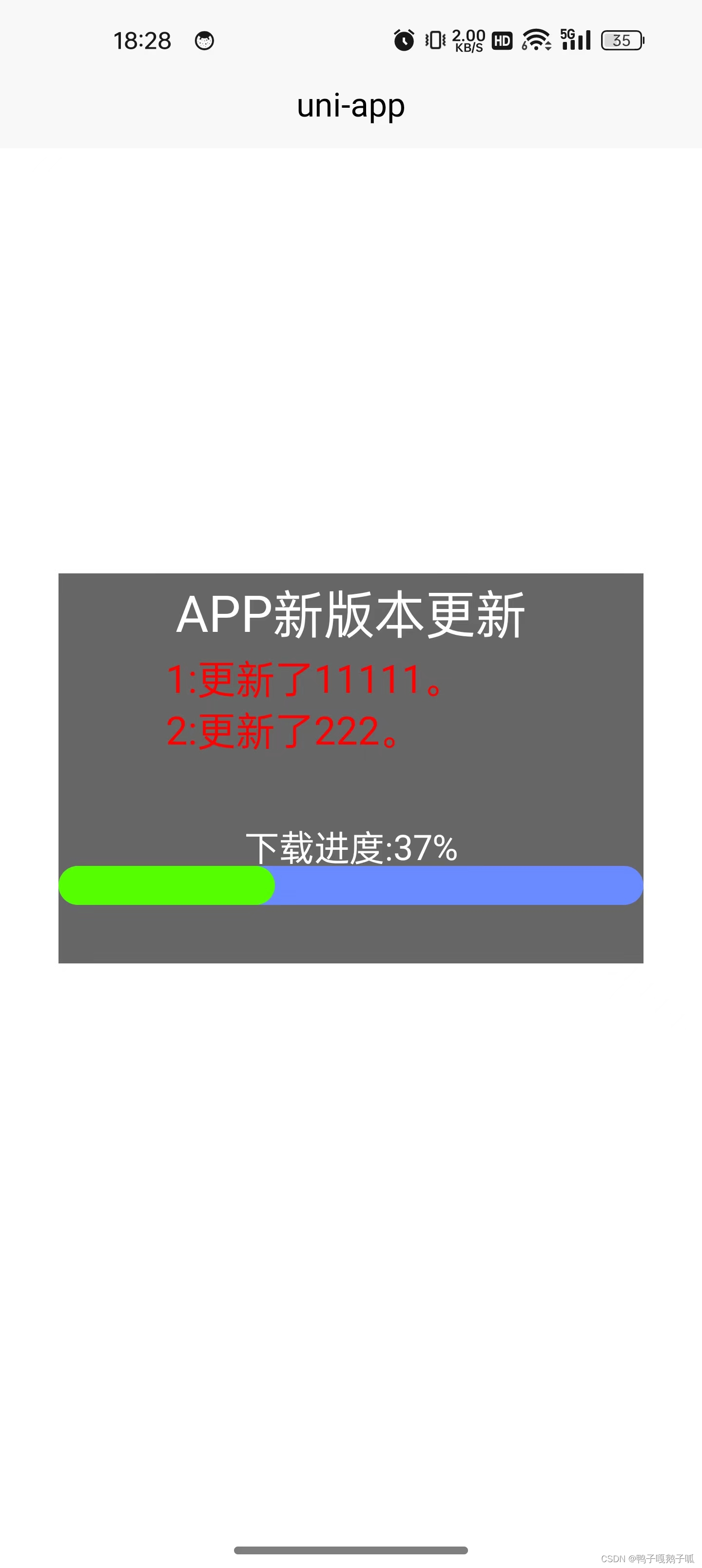
uniapp的app端软件更新弹框
1:使用html PLUS实现:地址HTML5 API Reference (html5plus.org),效果图 2:在app.vue的onLaunch生命周期中,代码如下: onLaunch: function() {let a 0let view new plus.nativeObj.View(maskView, {backg…...

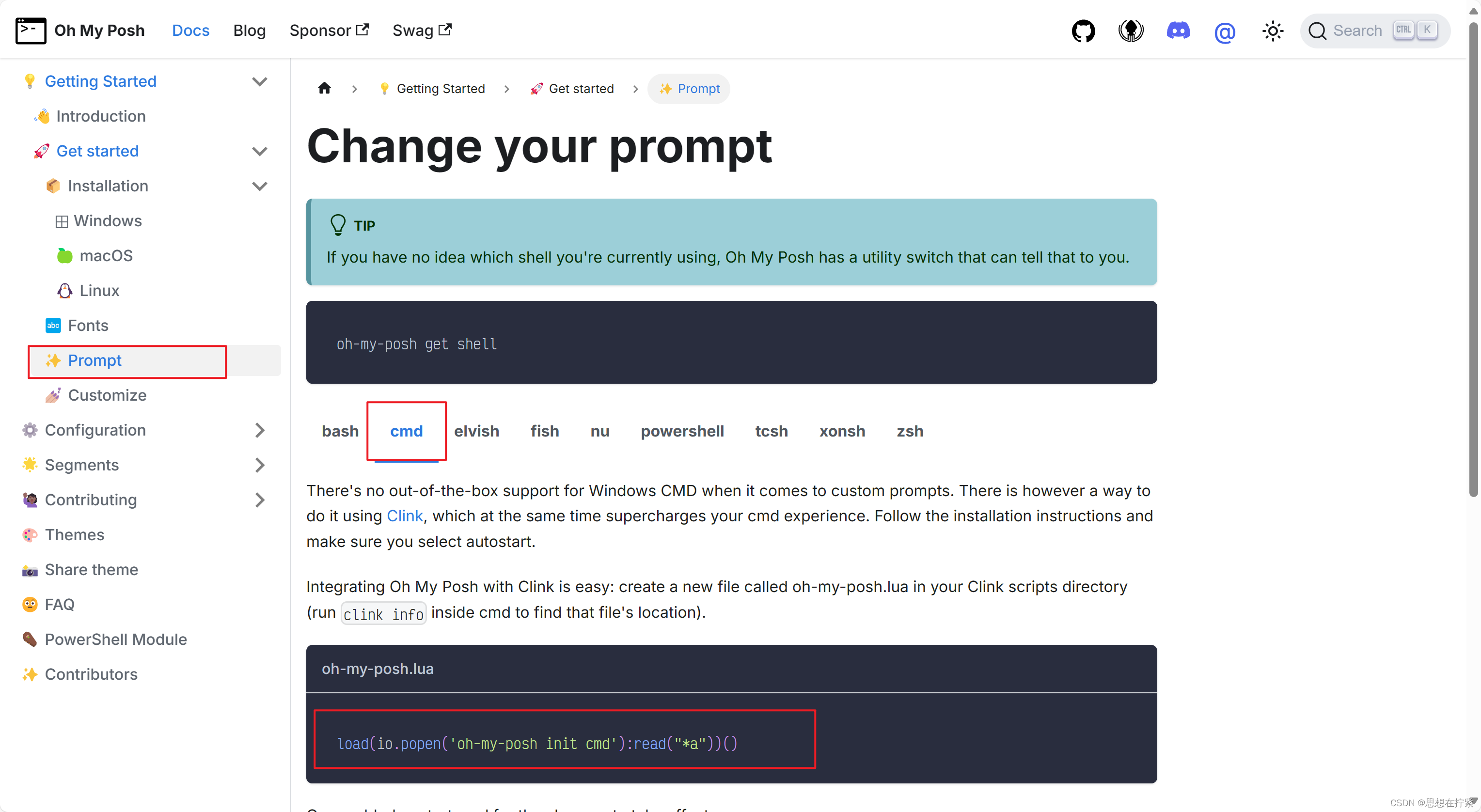
win11 Terminal 部分窗口美化
需求及分析:因为在 cmd、anaconda prompt 窗口中输入命令较多,而命令输入行和输出结果都是同一个颜色,不易阅读,故将需求定性为「美化窗口」。 美化结束后,我在想是否能不安装任何软件,简单地通过调整主题颜…...

开源go实现的iot物联网新基建平台
软件介绍 Magistrala IoT平台是由Abstract Machines公司开发的创新基础设施解决方案,旨在帮助组织和开发者构建安全、可扩展和创新的物联网应用程序。曾经被称为Mainflux的平台,现在已经开源,并在国际物联网领域受到广泛关注。 功能描述 多协…...

24深圳杯ABCD成品论文47页+各小问代码+图表
A题多个火箭残骸的准确定位: A题已经更新完22页完整版论文+高清无水印照片+Python(MATLAB)代码简单麦麦https://www.jdmm.cc/file/2710544/ 问题1:单个残骸的音爆位置确定 建模思路: 1. 声波传…...

doris经典bug
在部署完登录web页面查看的时候会发现只有一个节点可以读取信息剩余的节点什么也没读取到 在发现问题后,我们去对应的节点去看log日志,发现它自己绑定到前端的地址上了 现在我们已经发现问题了,以下就开始解决问题 重置doris 首先对be进行操…...

贪心算法应用例题
最优装载问题 #include <stdio.h> #include <algorithm>//排序int main() {int data[] { 8,20,5,80,3,420,14,330,70 };//物体重量int max 500;//船容最大总重量int count sizeof(data) / sizeof(data[0]);//物体数量std::sort(data, data count);//排序,排完数…...

亚信科技精彩亮相2024中国移动算力网络大会,数智创新共筑“新质生产力”
4月28至29日,江苏省人民政府指导、中国移动通信集团有限公司主办的2024中国移动算力网络大会在苏州举办。大会以“算力网络点亮AI时代”为主题,旨在凝聚生态伙伴合力,共同探索算力网络、云计算等数智能力空间,共促我国算网产业和数…...

图像处理中的颜色空间转换
在图像处理中,颜色空间转换是指将图像从一种颜色表示方式转换为另一种颜色表示方式。常见的颜色空间转换包括RGB到HSV、RGB到灰度、RGB到CMYK等。 RGB到HSV转换: RGB颜色空间由红色(R)、绿色(G)和蓝色&…...

网络安全之静态路由
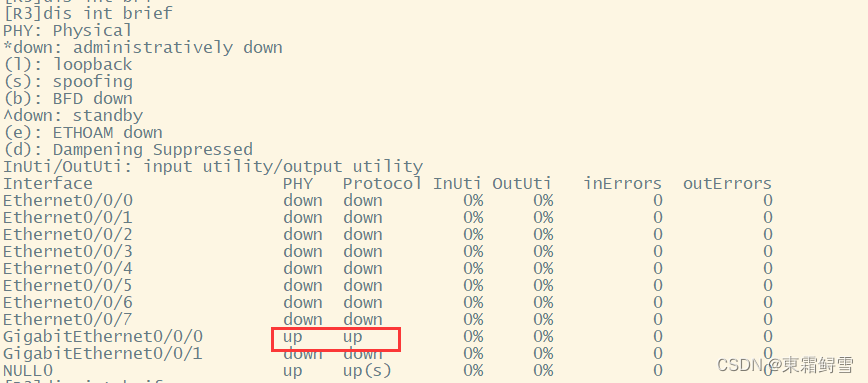
以下是一个静态路由的拓扑图 Aping通B,C可以ping通D。 路由器转发数据需要路由表,但仍可以Aping通B,C可以ping通D,是因为产生了直连路由:产生的条件有两个,接口有IP,接口双up(物理upÿ…...

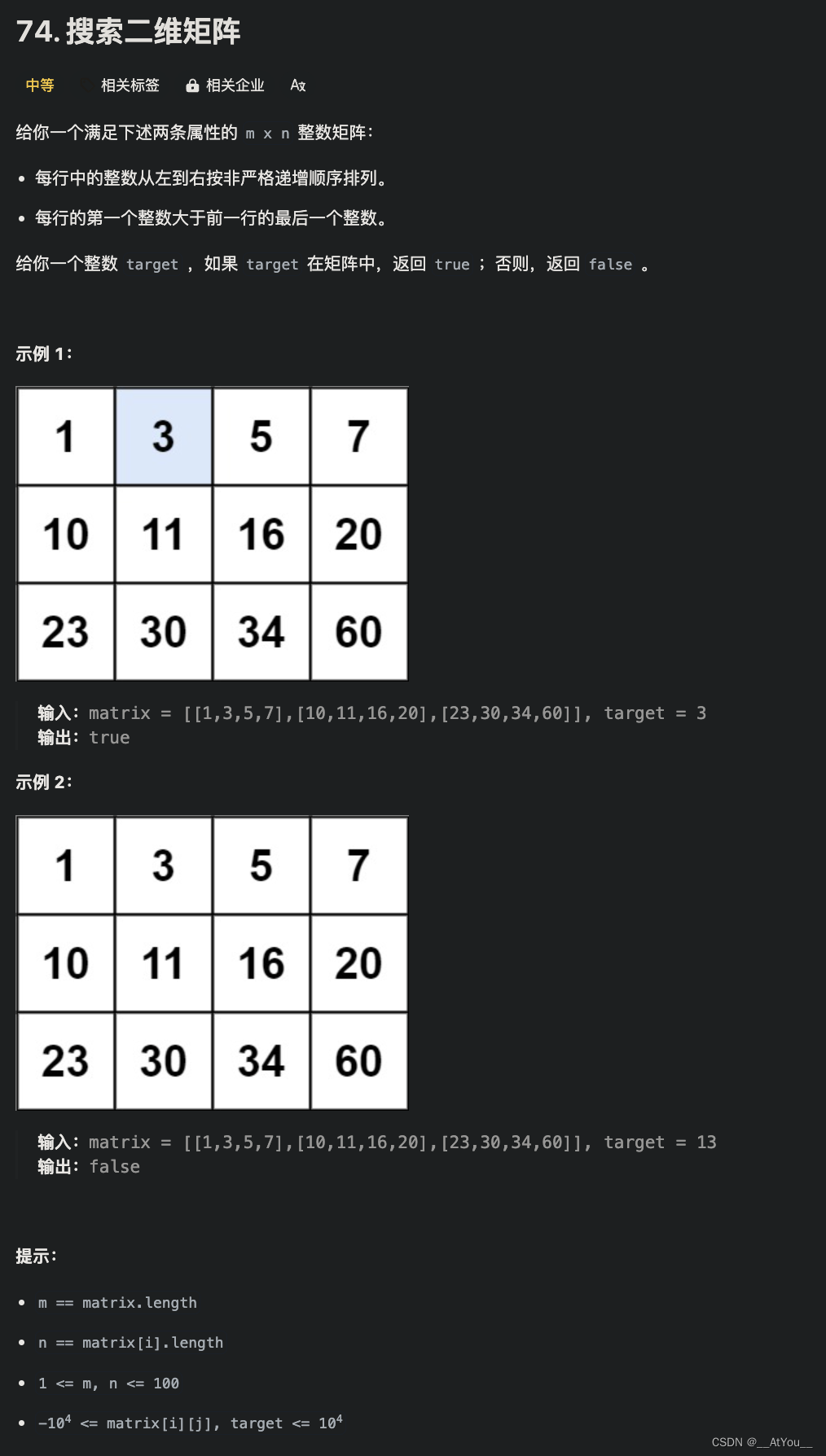
Golang | Leetcode Golang题解之第74题搜索二维矩阵
题目: 题解: func searchMatrix(matrix [][]int, target int) bool {m, n : len(matrix), len(matrix[0])i : sort.Search(m*n, func(i int) bool { return matrix[i/n][i%n] > target })return i < m*n && matrix[i/n][i%n] target }...

2023黑马头条.微服务项目.跟学笔记(五)
2023黑马头条.微服务项目.跟学笔记 五 延迟任务精准发布文章 1.文章定时发布2.延迟任务概述 2.1 什么是延迟任务2.2 技术对比 2.2.1 DelayQueue2.2.2 RabbitMQ实现延迟任务2.2.3 redis实现3.redis实现延迟任务4.延迟任务服务实现 4.1 搭建heima-leadnews-schedule模块4.2 数据库…...

C语言 | Leetcode C语言题解之第75题颜色分类
题目: 题解: void swap(int *a, int *b) {int t *a;*a *b, *b t; }void sortColors(int *nums, int numsSize) {int p0 0, p2 numsSize - 1;for (int i 0; i < p2; i) {while (i < p2 && nums[i] 2) {swap(&nums[i], &num…...

淘宝扭蛋机小程序开发:掌上惊喜,转出你的幸运宝藏
一、全新玩法,尽在掌中 淘宝扭蛋机小程序,将传统的扭蛋乐趣与数字时代完美结合,为您带来全新的购物体验。在这个小小的平台上,您可以用手指轻松操控,探索无尽的宝藏世界,转出专属于您的幸运好物。 二、海…...

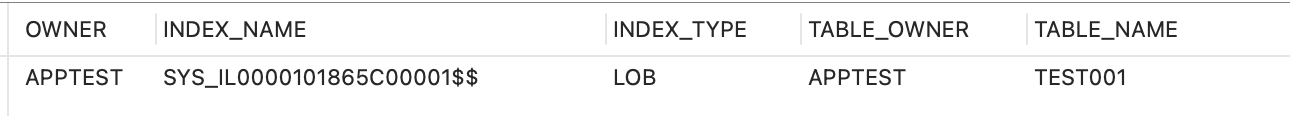
Oracle索引组织表与大对象平滑迁移至OceanBase的实施方案
作者简介:严军(花名吉远),十年以上专注于数据库存储领域,精通Oracle、Mysql、OceanBase,对大数据、分布式、高并发、高性能、高可用有丰富的经验。主导过蚂蚁集团核心系统数据库升级,数据库LDC单元化多活项目ÿ…...

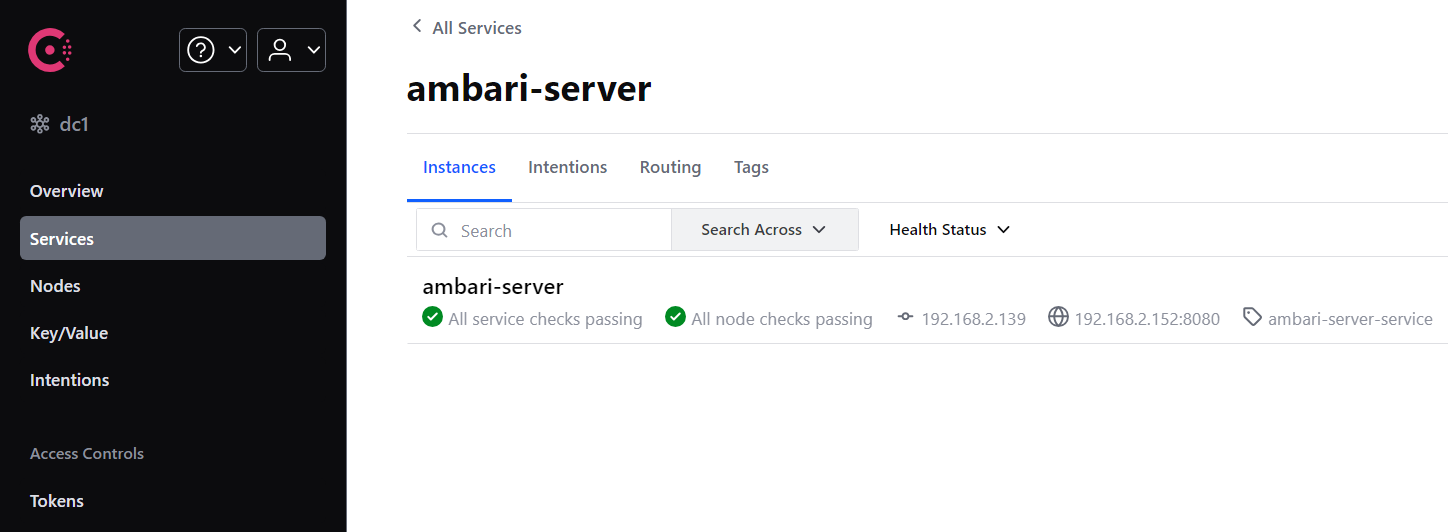
【服务治理中间件】consul介绍和基本原理
目录 一、CAP定理 二、服务注册中心产品比较 三、Consul概述 3.1 什么是Consul 3.2 Consul架构 3.3 Consul的使用场景 3.4 Consul健康检查 四、部署consul集群 4.1 服务器部署规划 4.2 下载解压 4.3 启动consul 五、服务注册到consul 一、CAP定理 CAP定理ÿ…...

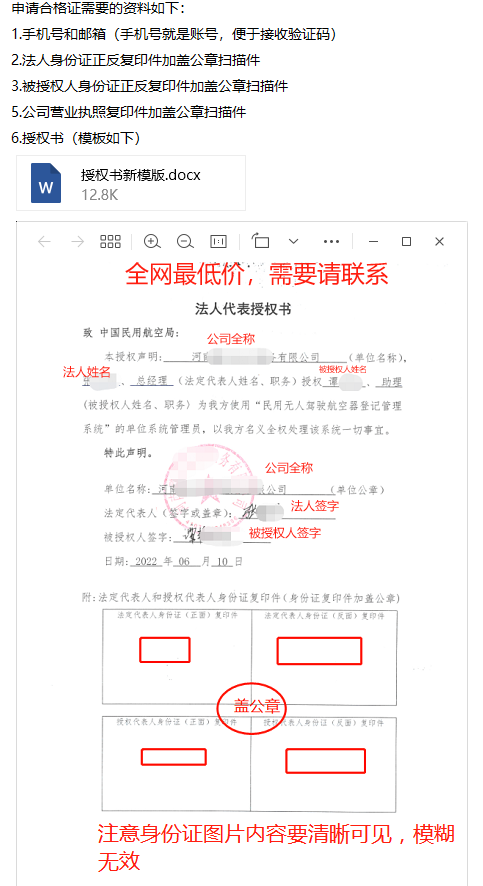
无人机运营合格证:民用无人机驾驶航空器运营合格证书
无人机运营合格证是指经国家相关部门审核通过并颁发给相应无人驾驶航空器运营机构的一种资质证明。获得该证书的机构具备相关的技术和管理能力,能够安全、合规地运营无人驾驶航空器。 无人机运营合格证的申请流程一般包括报名、培训学习、考试准备、考试报名、考试…...

【编码利器 —— BaiduComate】
目录 1. 智能编码助手介绍 2. 场景需求 3. 功能体验 3.1指令功能 3.2插件用法 3.3知识用法 3.4自定义配置 4. 试用感受 5. AI编程应用 6.总结 智能编码助手是当下人工智能技术在编程领域的一项重要应用。Baidu Comate智能编码助手作为一款具有强大功能和智能特性的工…...

python 关键字(in)
9、in 在Python中,in关键字是一个强大的工具,用于检查一个元素是否存在于某个序列(如列表、元组、字符串等)或集合(如集合、字典的键)中。 基础小白知识:in的基本用法 1.1 在序列中检查元素 …...

【Node.js从基础到高级运用】二十八、Node.js 内存管理浅析
Node.js 作为一个基于 Chrome V8 引擎的 JavaScript 运行环境,其性能和效率在很大程度上取决于内存管理的优劣。 1. Node.js 内存结构 在深入了解内存管理之前,我们需要先了解 Node.js 的内存结构。Node.js 的内存可以大致分为以下几个部分:…...

AES加密解密
加密 java.util.Base64; javax.crypto.Cipher; javax.crypto.spec.SecretKeySpec; // 入参:data(String)、seed(String) Cipher cipher Cipher.getInstance("AES/ECB/PKCS5Padding"); SecretKeySpec secre…...

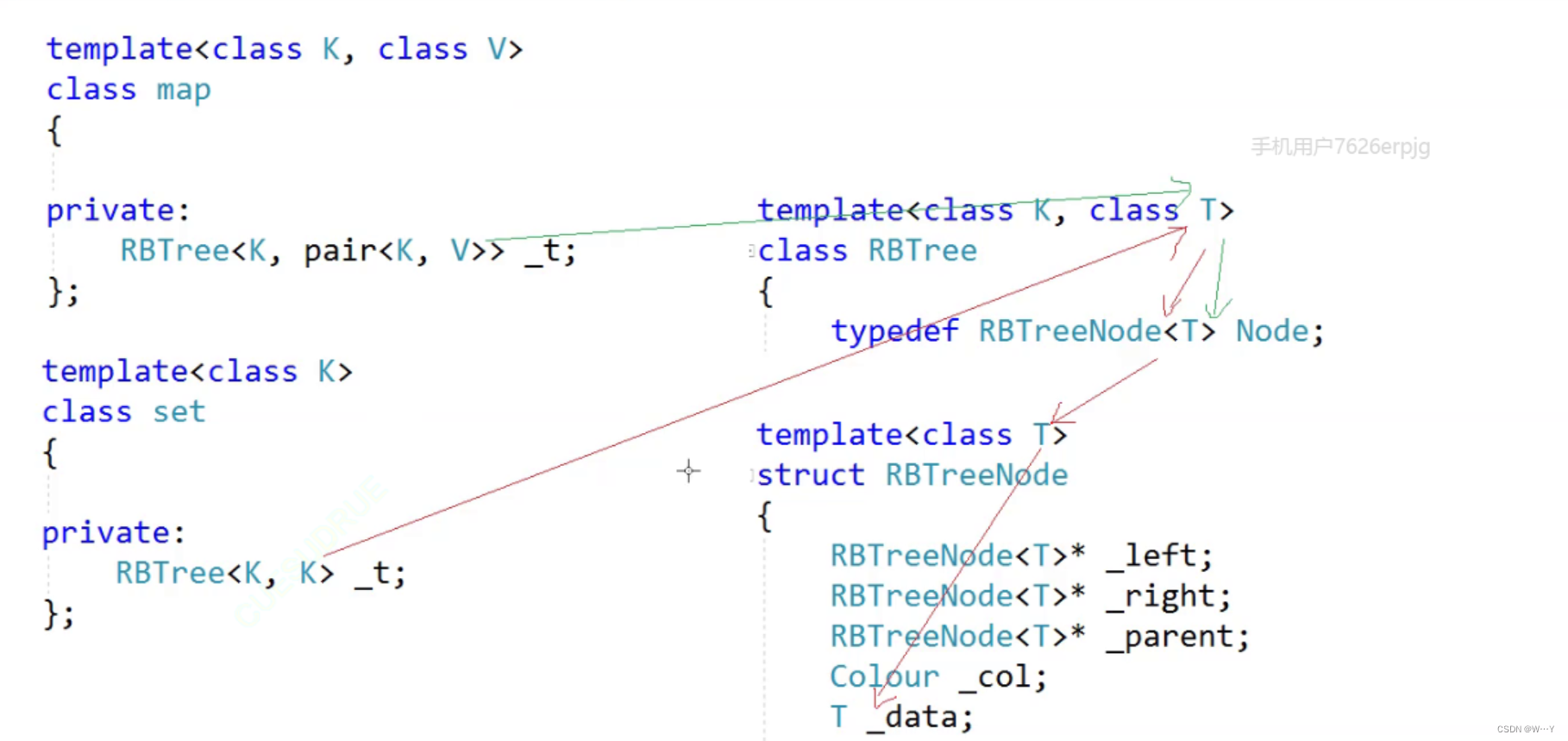
通过红黑树封装 map 和 set 容器(1):红黑树的迭代器
一、红黑树的迭代器 红黑树的遍历默认为中序遍历 —— key 从小到大,因此 begin() 应该获取到红黑树的最左节点 —— 最小,end() 获取到红黑树最右节点的下一个位置, operator() 也应保证红黑树的遍历为中序的状态。 首先对红黑树节点进行改造…...

mysqlbinlog恢复delete的数据
实验目的 delete数据后,用mysqlbinlog进行数据恢复 实验过程 原表 mysql> select * from mytest; ----------------- | id | name | score | ----------------- | 1 | xw01 | 90 | | 2 | xw02 | 92 | | 3 | xw03 | 93 | | 4 | xw04 | 94 | |…...

传递给组件
React 组件使用 props 相互通信。每个父组件都可以通过为其子组件提供道具来将一些信息传递给子组件。Props 可能会让您想起 HTML 属性,但您可以通过它们传递任何 JavaScript 值,包括对象、数组和函数。 Props 是传递给 JSX 标签的信息。例如࿰…...

鸿蒙通用组件弹窗简介
鸿蒙通用组件弹窗简介 弹窗----Toast引入ohos.promptAction模块通过点击按钮,模拟弹窗 警告对话框----AlertDialog列表弹窗----ActionSheet选择器弹窗自定义弹窗使用CustomDialog声明一个自定义弹窗在需要使用的地方声明自定义弹窗,完整代码 弹窗----Toa…...

[译文] 恶意代码分析:1.您记事本中的内容是什么?受感染的文本编辑器notepad++
这是作者新开的一个专栏,主要翻译国外知名安全厂商的技术报告和安全技术,了解它们的前沿技术,学习它们威胁溯源和恶意代码分析的方法,希望对您有所帮助。当然,由于作者英语有限,会借助LLM进行校验和润色&am…...

Spring Boot3.x集成Disruptor4.0
Disruptor介绍 Disruptor是一个高性能内存队列,研发的初衷是解决内存队列的延迟问题(在性能测试中发现竟然与I/O操作处于同样的数量级)。基于Disruptor开发的系统单线程能支撑每秒600万订单,2010年在QCon演讲后,获得了业界关注。2011年&…...

GoEdge自建CDN工具
GoEdge是一款管理分布式CDN边缘节点的开源工具软件,可以让用户轻松地、低成本地创建CDN/WAF等应用。同时提供免费版本和商业版本,本文基本免费版本安装测试。 GoEdgep安装涉及三部分: 边缘节点 - 接收和响应用户请求的终端节点 管理员系统 - …...

牛客储物点的距离
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 一个数轴,每一个储物点会有一些东西,同时它们之间存在距离。 每次给个区间[l,r],查询把这个区间内所有储物点的东西运到另外一个储物点的代价是多少࿱…...

【C++历练之路】红黑树——map与set的封装实现
W...Y的个人主页💕 gitee代码仓库分享😊 前言:上篇博客中,我们为了使二叉搜索树不会出现”一边倒“的情况,使用了AVL树对搜索树进行了处理,从而解决了数据在有序或者接近有序时出现的情况。但是AVL树还会…...

RDB快照是怎么实现的?
RDB快照是怎么实现的? 前言快照怎么用?执行快照时,数据能被修改吗?RDB 和 AOF 合体 前言 虽说 Redis 是内存数据库,但是它为数据的持久化提供了两个技术。 分别是「 AOF 日志和 RDB 快照」。 这两种技术都会用各用一…...

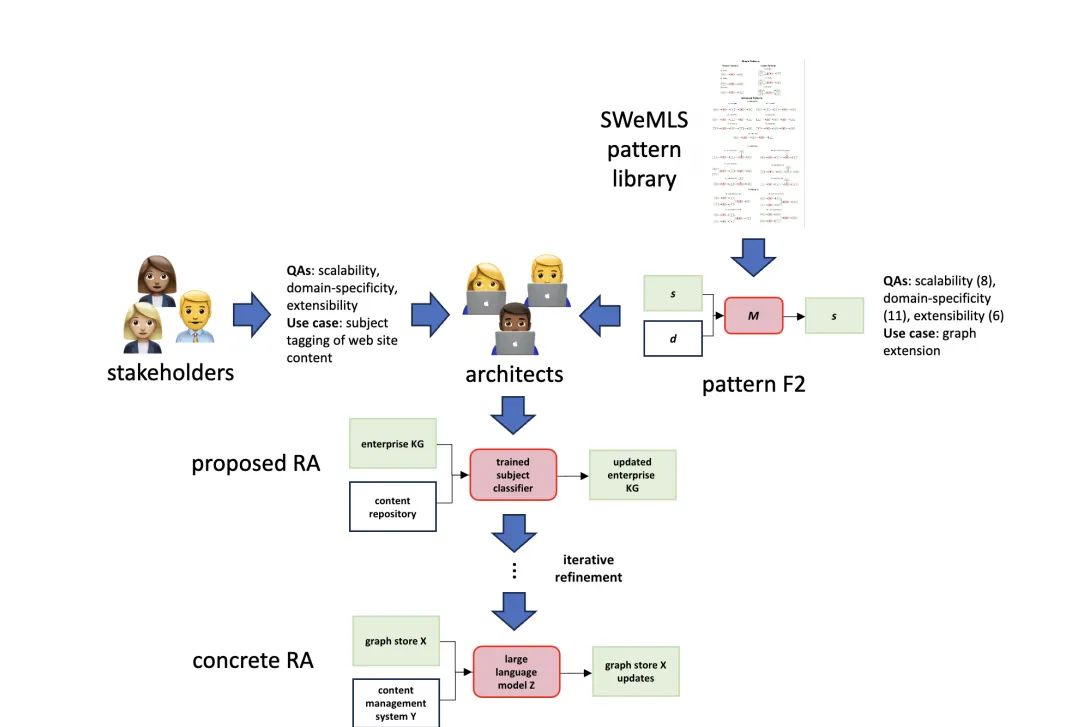
智能体可靠性的革命性提升,揭秘知识工程领域的参考架构新篇章
引言:知识工程的演变与重要性 知识工程(Knowledge Engineering,KE)是一个涉及激发、捕获、概念化和形式化知识以用于信息系统的过程。自计算机科学和人工智能(AI)历史以来,知识工程的工作流程因…...

Shell 初始化配置指北 | Ubuntu
唠唠闲话 概要:在不同的Shell环境(如Bash和Zsh)中设置环境变量、设置初始脚本,以及如何根据不同的使用场景(用户级或系统级)管理和设置初始运行命令。 p.s. 如果你很熟悉 Linux,推荐跳到最后一…...

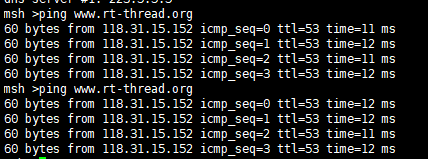
[嵌入式系统-69]:RT-Thread-组件:网络组件“组”,RT-Thread系统通向外部网络世界的入口
目录 RT-Thread 提供的网络世界入口 - 网络组件 1. 总概 2. AT 3. Lwip: 轻量级IP协议栈 4. W5500 5. Netdev 6. RT-Thread SAL(Socket Abstraction Layer)套接字和BSD套接字区别 RT-Thread SAL 套接字接口示例 BSD 套接字接口示例 …...

Linux学习笔记1---Windows上运行Linux
在正点原子的教程中学习linux需要安装虚拟机或者在电脑上安装一个Ubuntu系统,但个人觉得太麻烦了,现在linux之父加入了微软,因此在Windows上也可以运行linux 了。具体方法如下: 一、 在Windows上的设置 在window的搜索框内&#…...

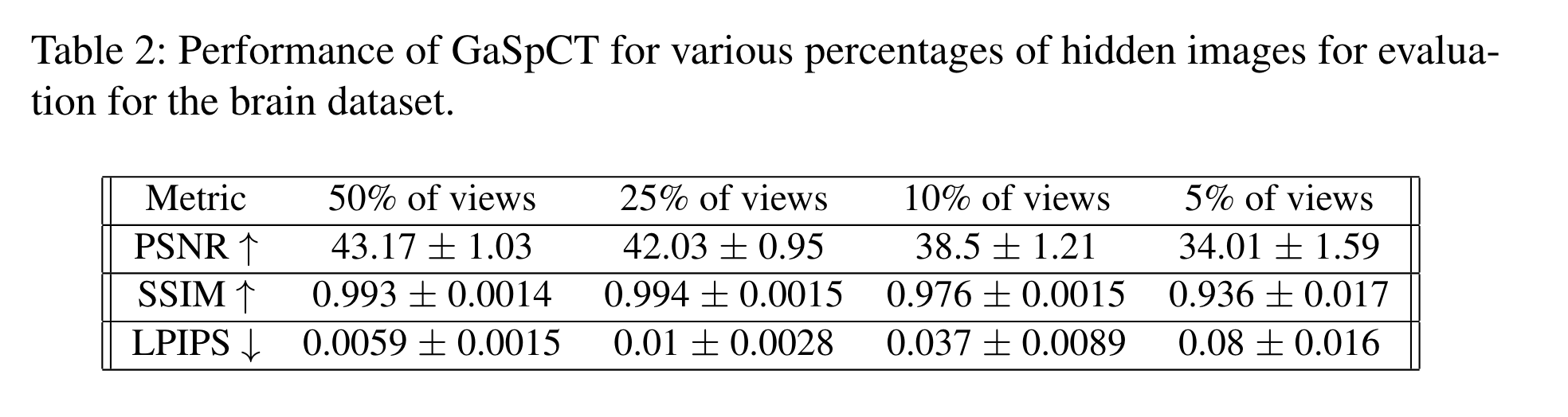
【论文粗读|arXiv】GaSpCT: Gaussian Splatting for Novel CT Projection View Synthesis
Abstract 本文提出了一种新颖的视图合成和3D场景表示方法,用于为计算机断层扫描(CT)生成新的投影视图。 方法采用了Gaussian Splatting 框架,基于有限的2D图像投影集,无需运动结构(SfM)方法&am…...

K8S认证 | CKA题库 + 答案 | 权限控制RBAC
1、权限控制RBAC 您必须在以下Cluster/Node上完成此考题: Cluster Master node Worker node k8s master …...

vue2人力资源项目9权限管理
页面搭建 <template><div class"container"><div class"app-container"><el-button size"mini" type"primary">添加权限</el-button><el-table-column label"名称" /><el-table-co…...

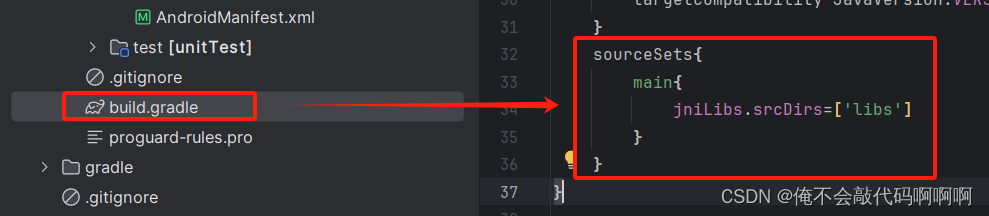
AndroidStudio集成高德地图后出现黑屏并报错
报错内容为:No implementation found for void com.autonavi.base.ae.gmap.GLMapEngine.nativeMainThreadTrigger(int, long) (tried Java_com_autonavi_base_ae_gmap_GLMapEngine_nativeMainThreadTrigger and Java_com_autonavi_base_ae_gmap_GLMapEngine_nativeM…...

prompt记录_自动文案
需求描述:给大模型一些短语、句子,它能够以我的笔记风格自动写作。 数据获取: step1:利用具有联网搜索能力的LLM,获得一些笔记素材,比如智谱清言 prompt:谈谈你对《再会长江》纪录片的观后感…...

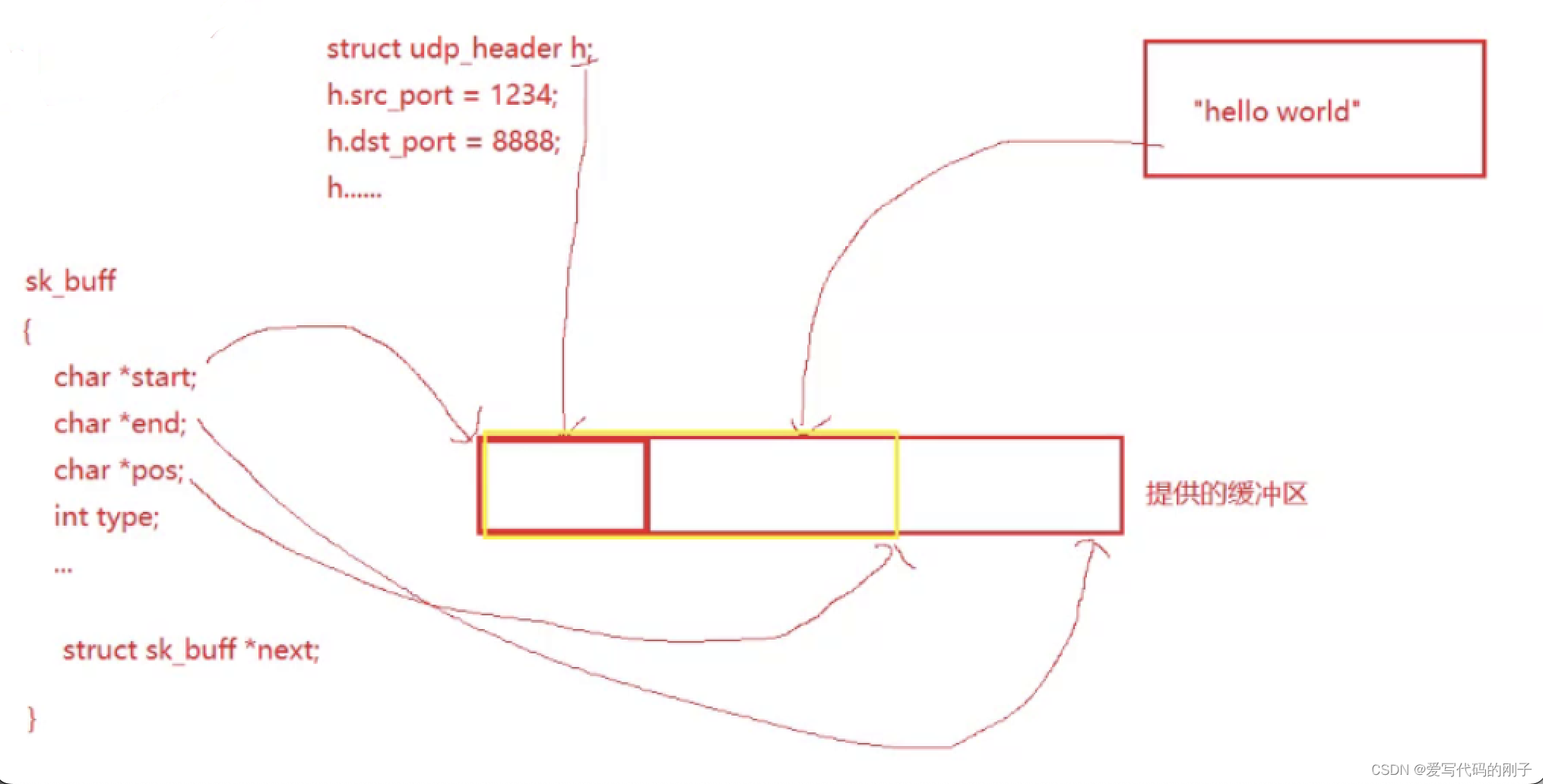
【Linux网络编程】传输层中的TCP和UDP(UDP篇)
【Linux网络编程】传输层中的TCP和UDP(UDP篇) 目录 【Linux网络编程】传输层中的TCP和UDP(UDP篇)传输层再谈端口端口号范围划分认识知名端口号netstatiostatpidofxargs UDP协议UDP协议端格式UDP的特点面向数据报UDP的缓冲数据UDP使…...