前端 | 自定义电子木鱼
文章目录
- 📚实现效果
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
📚实现效果

📚模块实现解析
🐇html
- 搭个框架
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>喵喵大王立大功</title><link rel="stylesheet" href="./style.css"> </head> <body><main id="board"><!-- 赛博小猫 --><div class="maomao"><img id="muyu" src="./src/xixi.png" alt="木鱼图片" onclick="addMerit()"><div id="merit"><p class="big">功德+1</p><p class="medium">好运+1</p><p class="small">烦恼-1</p></div></div></main> </body> <script src="./js/maomao.js"></script> </html>
🐇css
- 主要是设置了绝对定位,让它不管在哪个视口(电脑还是平板都在相对固定的位置正常显示)。
- 然后还有一些字体显示效果(添加了一个渐隐动画)。
* {padding: 0;margin: 0; }/* 整个面板 */ #board {position: relative;/* 铺满整个视口 */width: 100vw;height: 100vh;background-color: #F1EEE7;overflow: hidden;font-family: FangSong; }/* #region小猫start */ /* 赛博小猫 */ .maomao {width: 250px;height: 350px;text-align: center;position: absolute;bottom: -5vh;right: 13vw;display: inline-block; /* 50% 缩放,根据显示效果的凭感觉调整 */transform: scale(0.5); } #merit {/* 让它绝对定位,在不同视口下都相对正常地显示 */position: absolute;width: 250px;height: 350px;bottom: -2%;right: -70%;display: none;text-align: center;/* 添加渐变消失动画 */animation: fadeOut 1.5s forwards; } #merit p {margin: 15px; font-weight: bold;/* 颜色渐变效果 */transition: color 1s ease; } #merit .big {font-size: 38px; color: #694b3c; } #merit .medium {font-size: 33px; color: #906c4a; } #merit .small {font-size: 28px; color: #99806c; }@keyframes fadeOut {to {opacity: 0;} } /* #endregion小猫start */
🐇javascript
- 非常简单的一集,就是一个点击效果。通过控制
merit显示不显示,以实现木鱼敲击效果。function addMerit() {document.getElementById('merit').style.display = "block";setTimeout(function(){document.getElementById('merit').style.display = "none";}, 500); }
相关文章:

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

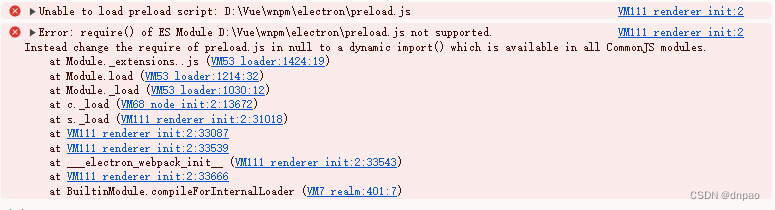
Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

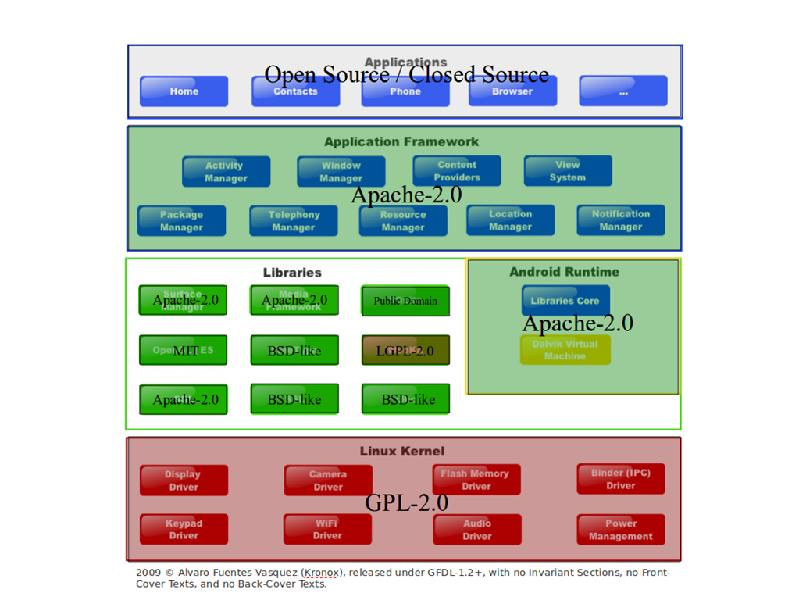
软件开发者如何保护自己的知识产权?
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

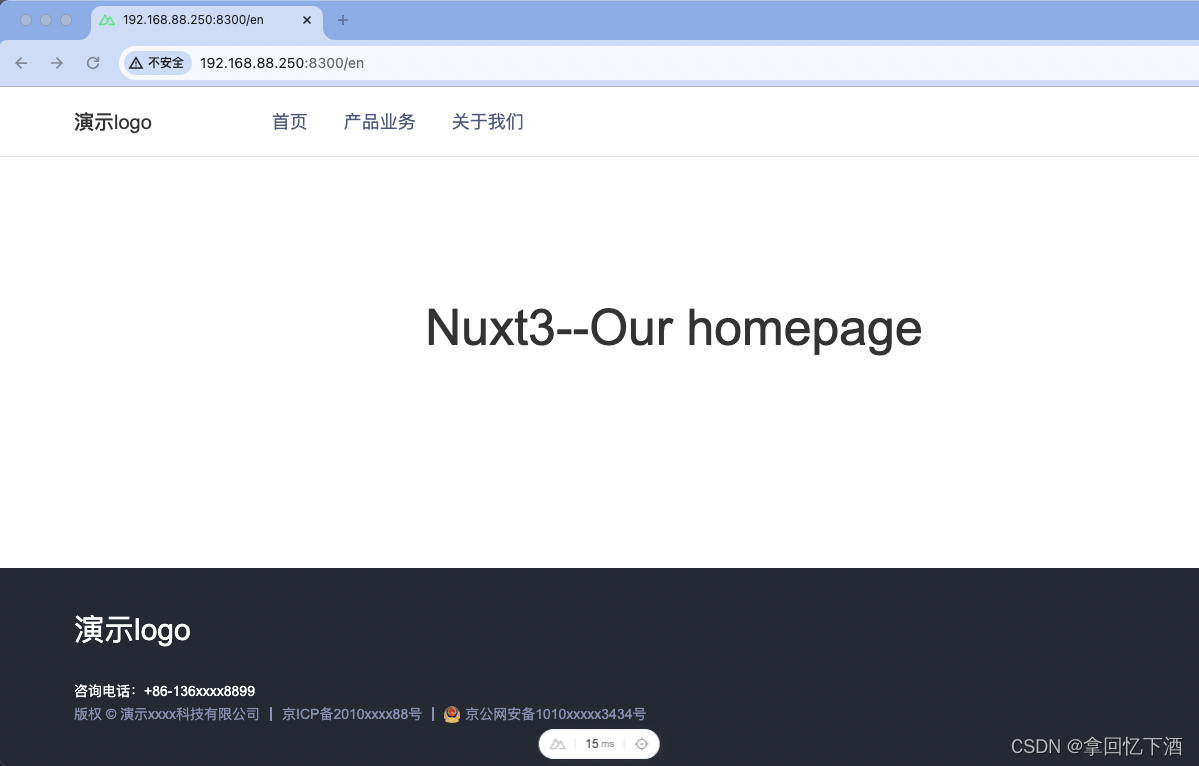
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

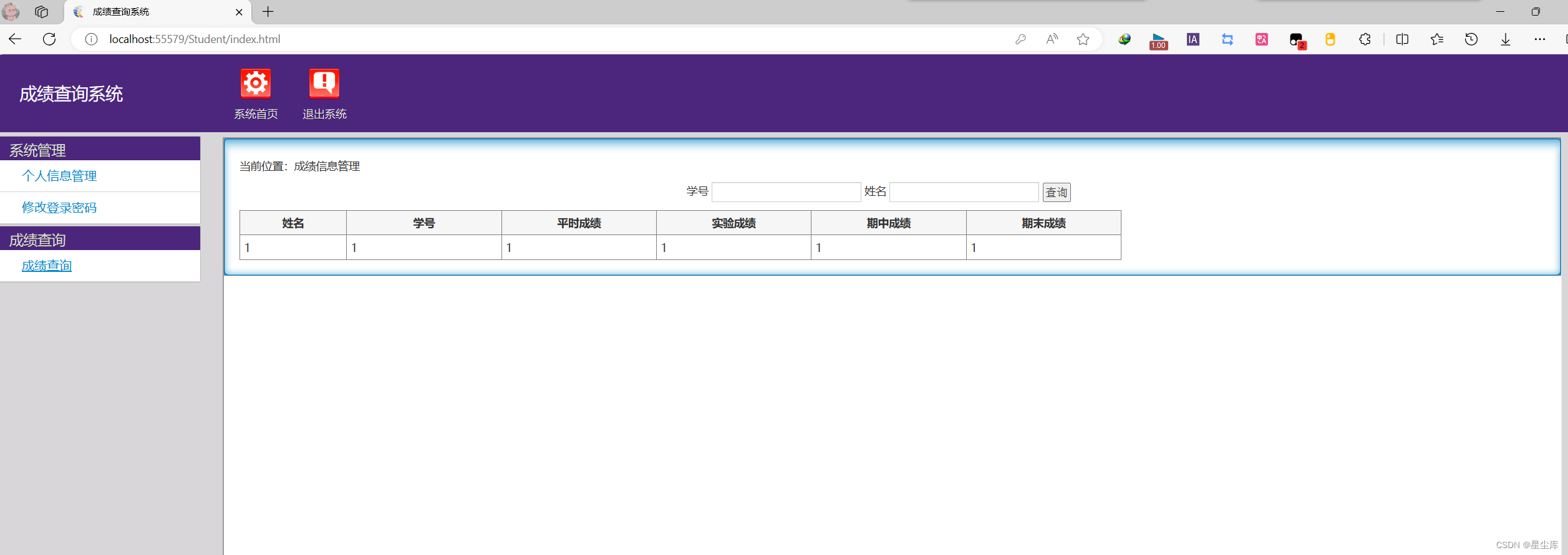
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...

C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

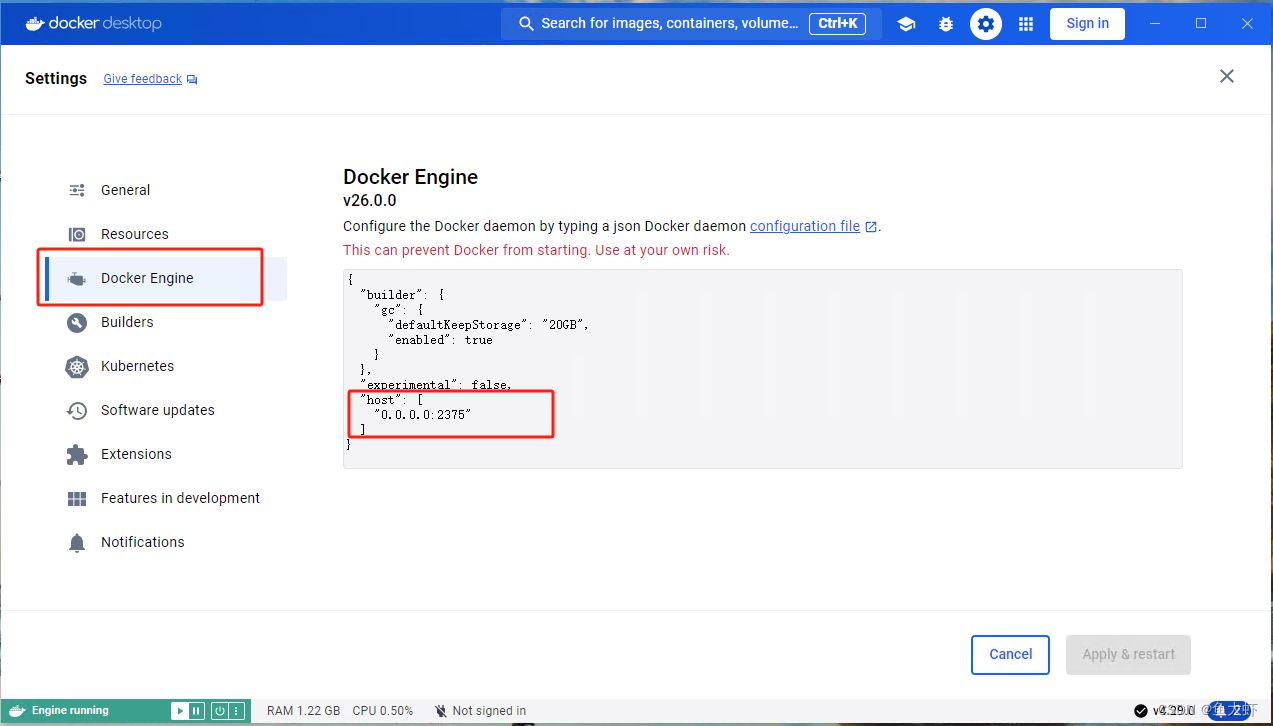
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...
(图论)最短路问题合集(包含C,C++,Java,Python,Go)
不存在负权边: 1.朴素dijkstra算法 原题: 思路:(依然是贪心的思想) 1.初始化距离:dis[1]0,dis[i]INF(正无穷) 2.循环n次: 找到当前不在s中的dis最小的点&…...

电脑文件批量重命名不求人:快速操作,高效技巧让你轻松搞定
在数字化时代,电脑文件的管理与整理显得尤为重要。当面对大量需要重命名的文件时,一个个手动修改不仅耗时,还容易出错。那么,有没有一种方法可以快速、高效地完成这一任务呢?答案是肯定的,下面就来介绍几种…...

基于springboot的网上点餐系统源码数据库
基于springboot的网上点餐系统源码数据库 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统…...

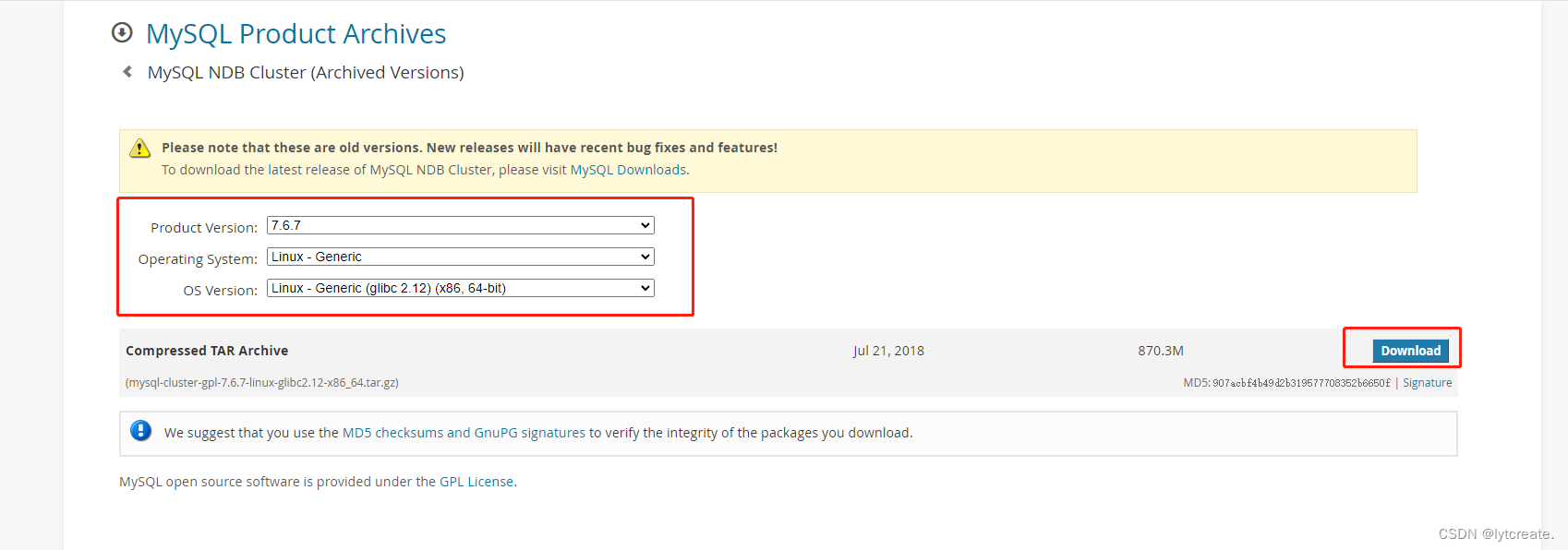
mysql cluster数据库集群介绍、部署及配置
前言: MySQL集群是一个无共享的、分布式节点架构的存储方案,旨在提供容错性和高性能。它由三个主要节点组成:管理节点(MGM)、数据节点和SQL节点。 管理节点(MGM) 定义与用途:管理节点是MySQL Cluster的控制中心,负责管理集群内的其他节点。它提供配置数据,启动和停止…...

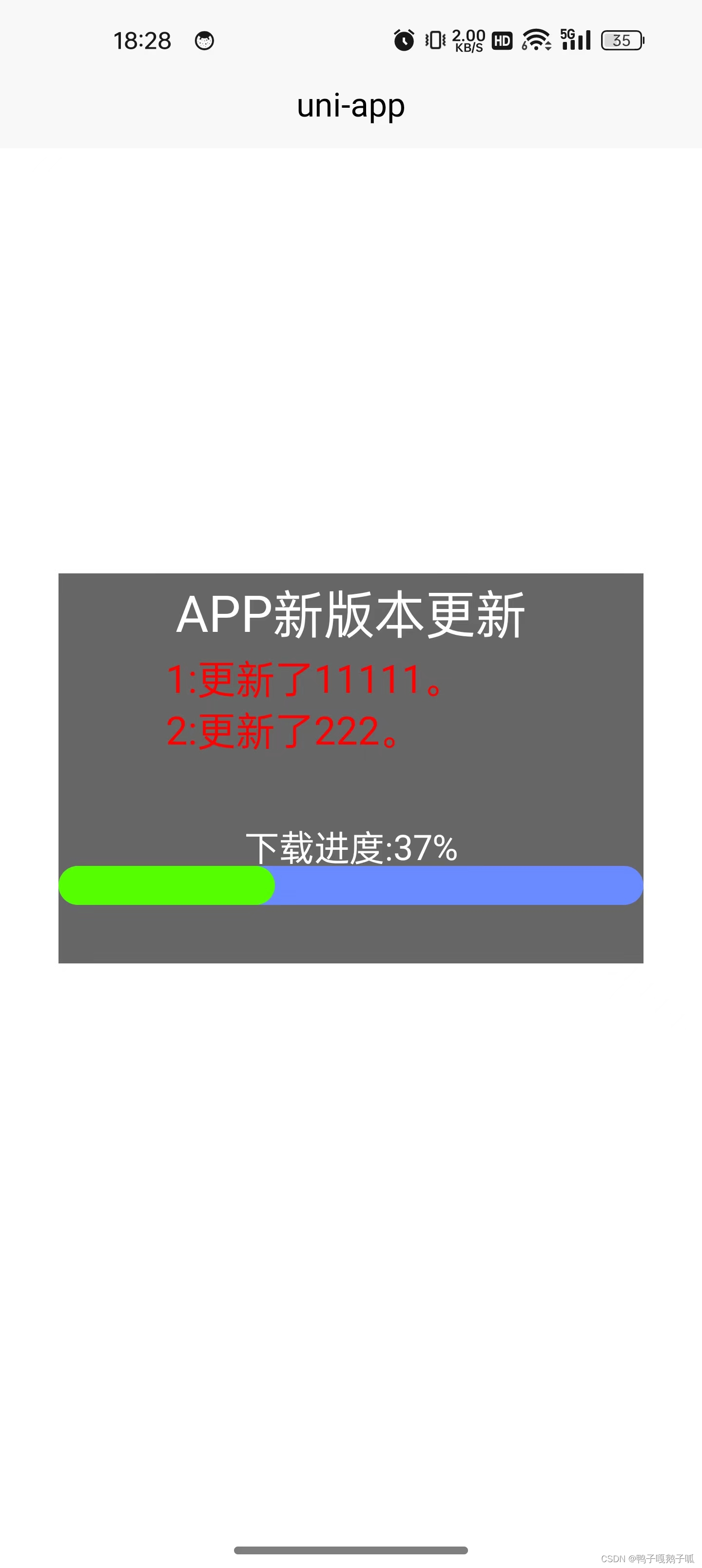
uniapp的app端软件更新弹框
1:使用html PLUS实现:地址HTML5 API Reference (html5plus.org),效果图 2:在app.vue的onLaunch生命周期中,代码如下: onLaunch: function() {let a 0let view new plus.nativeObj.View(maskView, {backg…...

win11 Terminal 部分窗口美化
需求及分析:因为在 cmd、anaconda prompt 窗口中输入命令较多,而命令输入行和输出结果都是同一个颜色,不易阅读,故将需求定性为「美化窗口」。 美化结束后,我在想是否能不安装任何软件,简单地通过调整主题颜…...

开源go实现的iot物联网新基建平台
软件介绍 Magistrala IoT平台是由Abstract Machines公司开发的创新基础设施解决方案,旨在帮助组织和开发者构建安全、可扩展和创新的物联网应用程序。曾经被称为Mainflux的平台,现在已经开源,并在国际物联网领域受到广泛关注。 功能描述 多协…...

24深圳杯ABCD成品论文47页+各小问代码+图表
A题多个火箭残骸的准确定位: A题已经更新完22页完整版论文+高清无水印照片+Python(MATLAB)代码简单麦麦https://www.jdmm.cc/file/2710544/ 问题1:单个残骸的音爆位置确定 建模思路: 1. 声波传…...

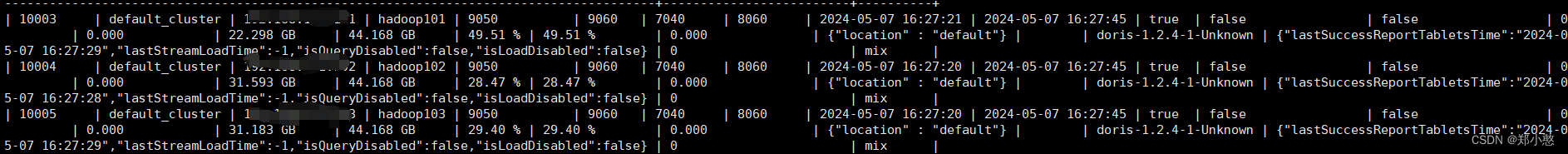
doris经典bug
在部署完登录web页面查看的时候会发现只有一个节点可以读取信息剩余的节点什么也没读取到 在发现问题后,我们去对应的节点去看log日志,发现它自己绑定到前端的地址上了 现在我们已经发现问题了,以下就开始解决问题 重置doris 首先对be进行操…...

贪心算法应用例题
最优装载问题 #include <stdio.h> #include <algorithm>//排序int main() {int data[] { 8,20,5,80,3,420,14,330,70 };//物体重量int max 500;//船容最大总重量int count sizeof(data) / sizeof(data[0]);//物体数量std::sort(data, data count);//排序,排完数…...

亚信科技精彩亮相2024中国移动算力网络大会,数智创新共筑“新质生产力”
4月28至29日,江苏省人民政府指导、中国移动通信集团有限公司主办的2024中国移动算力网络大会在苏州举办。大会以“算力网络点亮AI时代”为主题,旨在凝聚生态伙伴合力,共同探索算力网络、云计算等数智能力空间,共促我国算网产业和数…...

图像处理中的颜色空间转换
在图像处理中,颜色空间转换是指将图像从一种颜色表示方式转换为另一种颜色表示方式。常见的颜色空间转换包括RGB到HSV、RGB到灰度、RGB到CMYK等。 RGB到HSV转换: RGB颜色空间由红色(R)、绿色(G)和蓝色&…...

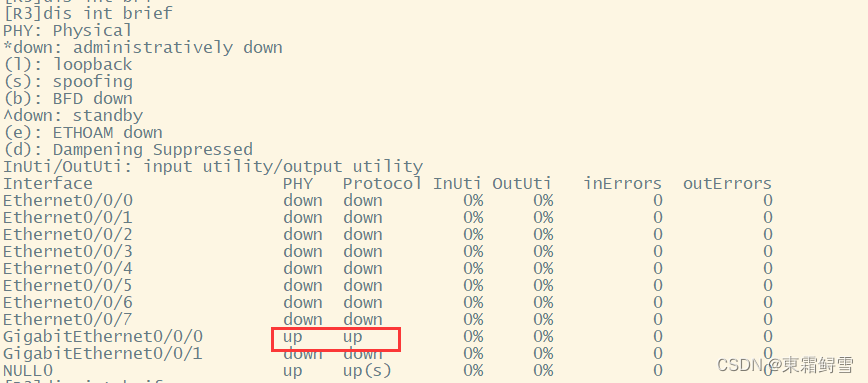
网络安全之静态路由
以下是一个静态路由的拓扑图 Aping通B,C可以ping通D。 路由器转发数据需要路由表,但仍可以Aping通B,C可以ping通D,是因为产生了直连路由:产生的条件有两个,接口有IP,接口双up(物理upÿ…...

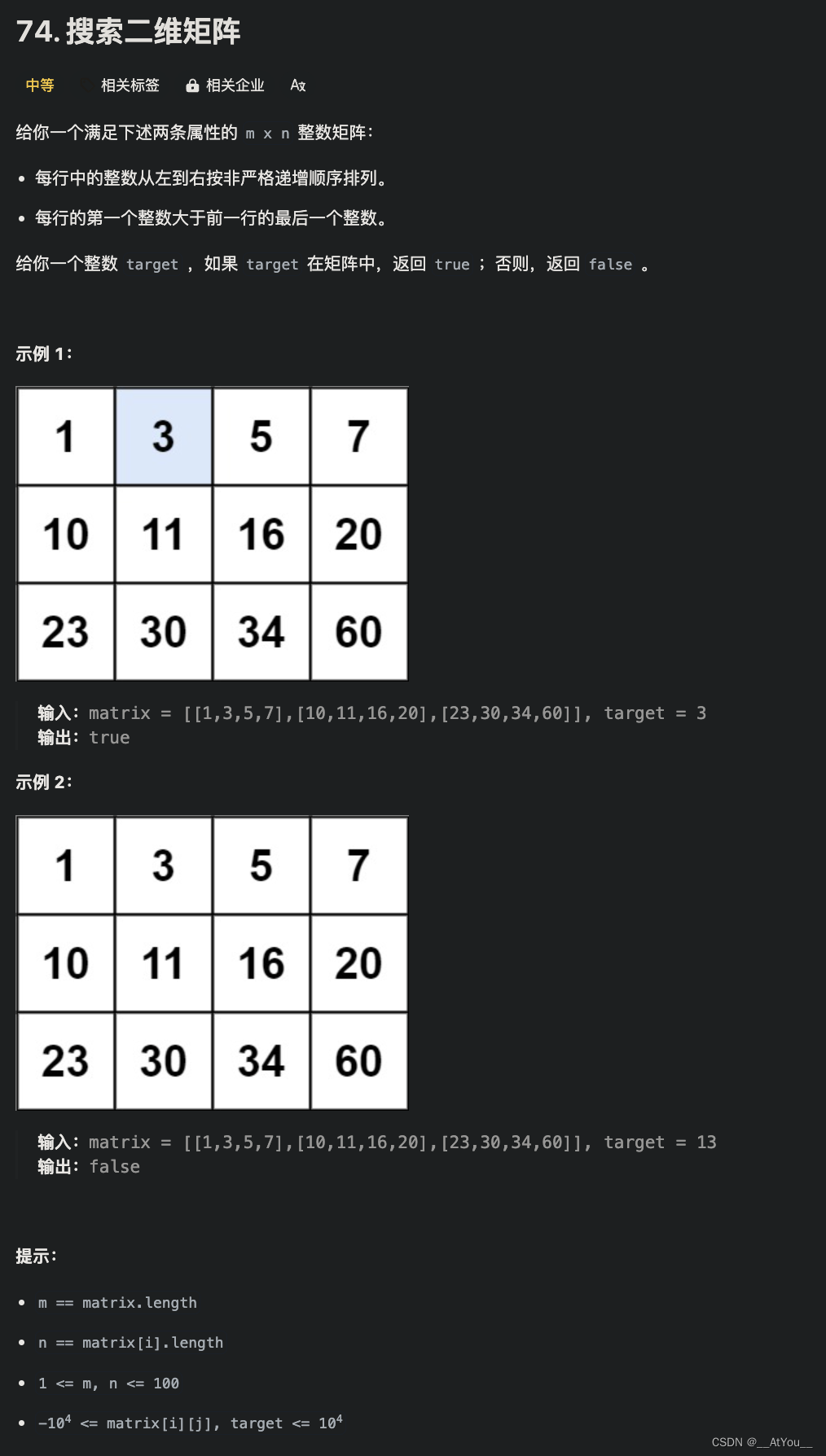
Golang | Leetcode Golang题解之第74题搜索二维矩阵
题目: 题解: func searchMatrix(matrix [][]int, target int) bool {m, n : len(matrix), len(matrix[0])i : sort.Search(m*n, func(i int) bool { return matrix[i/n][i%n] > target })return i < m*n && matrix[i/n][i%n] target }...

2023黑马头条.微服务项目.跟学笔记(五)
2023黑马头条.微服务项目.跟学笔记 五 延迟任务精准发布文章 1.文章定时发布2.延迟任务概述 2.1 什么是延迟任务2.2 技术对比 2.2.1 DelayQueue2.2.2 RabbitMQ实现延迟任务2.2.3 redis实现3.redis实现延迟任务4.延迟任务服务实现 4.1 搭建heima-leadnews-schedule模块4.2 数据库…...

C语言 | Leetcode C语言题解之第75题颜色分类
题目: 题解: void swap(int *a, int *b) {int t *a;*a *b, *b t; }void sortColors(int *nums, int numsSize) {int p0 0, p2 numsSize - 1;for (int i 0; i < p2; i) {while (i < p2 && nums[i] 2) {swap(&nums[i], &num…...

淘宝扭蛋机小程序开发:掌上惊喜,转出你的幸运宝藏
一、全新玩法,尽在掌中 淘宝扭蛋机小程序,将传统的扭蛋乐趣与数字时代完美结合,为您带来全新的购物体验。在这个小小的平台上,您可以用手指轻松操控,探索无尽的宝藏世界,转出专属于您的幸运好物。 二、海…...

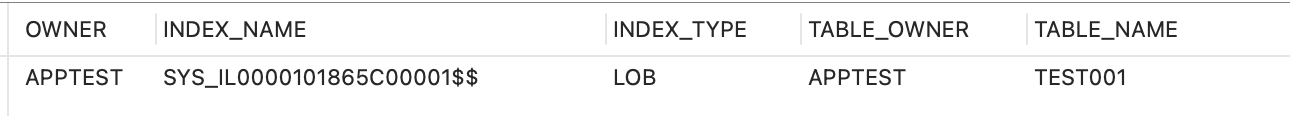
Oracle索引组织表与大对象平滑迁移至OceanBase的实施方案
作者简介:严军(花名吉远),十年以上专注于数据库存储领域,精通Oracle、Mysql、OceanBase,对大数据、分布式、高并发、高性能、高可用有丰富的经验。主导过蚂蚁集团核心系统数据库升级,数据库LDC单元化多活项目ÿ…...

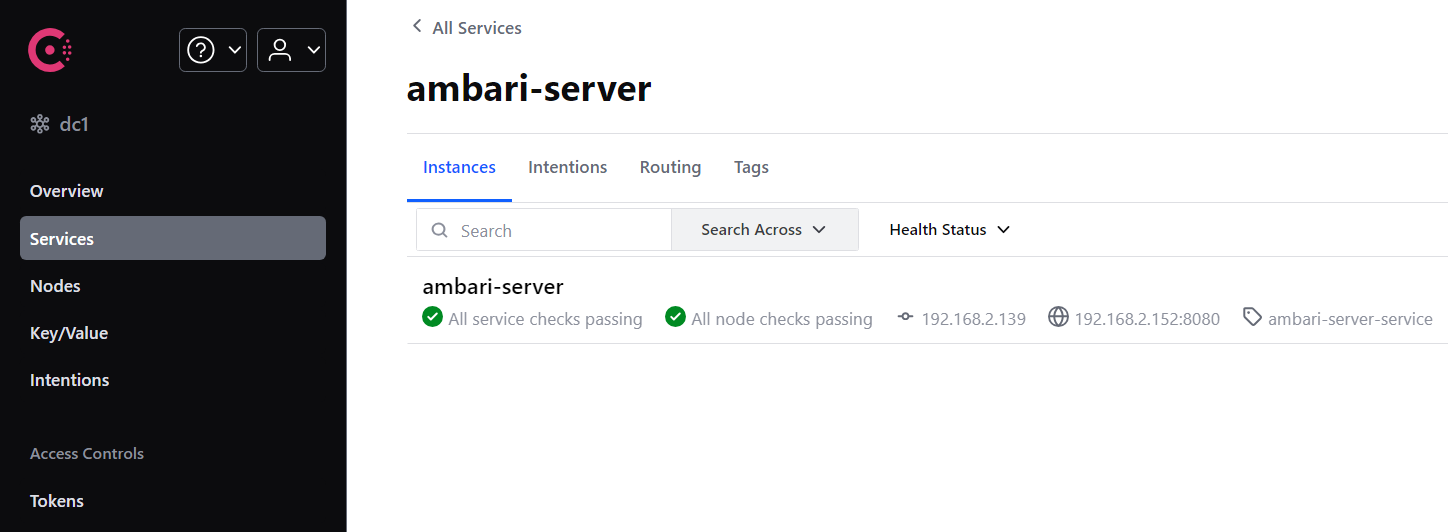
【服务治理中间件】consul介绍和基本原理
目录 一、CAP定理 二、服务注册中心产品比较 三、Consul概述 3.1 什么是Consul 3.2 Consul架构 3.3 Consul的使用场景 3.4 Consul健康检查 四、部署consul集群 4.1 服务器部署规划 4.2 下载解压 4.3 启动consul 五、服务注册到consul 一、CAP定理 CAP定理ÿ…...

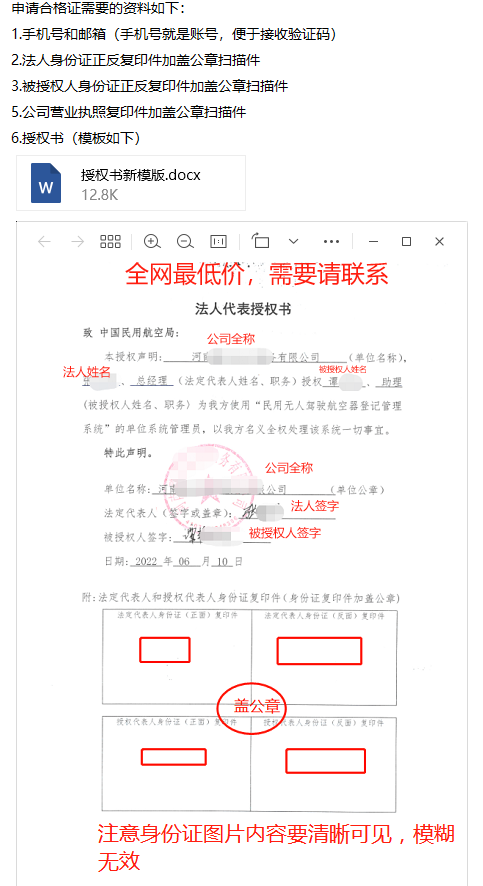
无人机运营合格证:民用无人机驾驶航空器运营合格证书
无人机运营合格证是指经国家相关部门审核通过并颁发给相应无人驾驶航空器运营机构的一种资质证明。获得该证书的机构具备相关的技术和管理能力,能够安全、合规地运营无人驾驶航空器。 无人机运营合格证的申请流程一般包括报名、培训学习、考试准备、考试报名、考试…...

【编码利器 —— BaiduComate】
目录 1. 智能编码助手介绍 2. 场景需求 3. 功能体验 3.1指令功能 3.2插件用法 3.3知识用法 3.4自定义配置 4. 试用感受 5. AI编程应用 6.总结 智能编码助手是当下人工智能技术在编程领域的一项重要应用。Baidu Comate智能编码助手作为一款具有强大功能和智能特性的工…...

python 关键字(in)
9、in 在Python中,in关键字是一个强大的工具,用于检查一个元素是否存在于某个序列(如列表、元组、字符串等)或集合(如集合、字典的键)中。 基础小白知识:in的基本用法 1.1 在序列中检查元素 …...

【Node.js从基础到高级运用】二十八、Node.js 内存管理浅析
Node.js 作为一个基于 Chrome V8 引擎的 JavaScript 运行环境,其性能和效率在很大程度上取决于内存管理的优劣。 1. Node.js 内存结构 在深入了解内存管理之前,我们需要先了解 Node.js 的内存结构。Node.js 的内存可以大致分为以下几个部分:…...

AES加密解密
加密 java.util.Base64; javax.crypto.Cipher; javax.crypto.spec.SecretKeySpec; // 入参:data(String)、seed(String) Cipher cipher Cipher.getInstance("AES/ECB/PKCS5Padding"); SecretKeySpec secre…...

通过红黑树封装 map 和 set 容器(1):红黑树的迭代器
一、红黑树的迭代器 红黑树的遍历默认为中序遍历 —— key 从小到大,因此 begin() 应该获取到红黑树的最左节点 —— 最小,end() 获取到红黑树最右节点的下一个位置, operator() 也应保证红黑树的遍历为中序的状态。 首先对红黑树节点进行改造…...

mysqlbinlog恢复delete的数据
实验目的 delete数据后,用mysqlbinlog进行数据恢复 实验过程 原表 mysql> select * from mytest; ----------------- | id | name | score | ----------------- | 1 | xw01 | 90 | | 2 | xw02 | 92 | | 3 | xw03 | 93 | | 4 | xw04 | 94 | |…...

传递给组件
React 组件使用 props 相互通信。每个父组件都可以通过为其子组件提供道具来将一些信息传递给子组件。Props 可能会让您想起 HTML 属性,但您可以通过它们传递任何 JavaScript 值,包括对象、数组和函数。 Props 是传递给 JSX 标签的信息。例如࿰…...

鸿蒙通用组件弹窗简介
鸿蒙通用组件弹窗简介 弹窗----Toast引入ohos.promptAction模块通过点击按钮,模拟弹窗 警告对话框----AlertDialog列表弹窗----ActionSheet选择器弹窗自定义弹窗使用CustomDialog声明一个自定义弹窗在需要使用的地方声明自定义弹窗,完整代码 弹窗----Toa…...

[译文] 恶意代码分析:1.您记事本中的内容是什么?受感染的文本编辑器notepad++
这是作者新开的一个专栏,主要翻译国外知名安全厂商的技术报告和安全技术,了解它们的前沿技术,学习它们威胁溯源和恶意代码分析的方法,希望对您有所帮助。当然,由于作者英语有限,会借助LLM进行校验和润色&am…...

在澳门写代码;技术入股2次融资被踢;现在只想做独立开发
本期我们邀请的程序员是Albert,先后在广州、澳门、珠海、香港工作过,打工上班、合伙创业、远程工作、独立开发,工作经历丰富,如果你想知道哪些程序员踩过的坑,请别错过他的故事。 广州:第一份工作2000块一…...

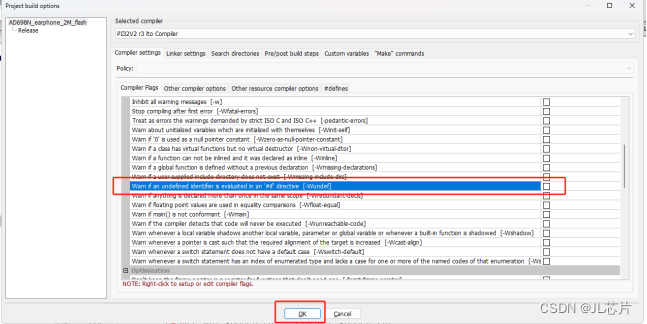
JL-杰理芯片-认识TA的SDK的第四天
无蓝牙连接关机时间 关机时间:3分钟 60 * 5 300 低功耗 进入低功耗前,要关闭打印 内存D2、D4、D8 芯片(主控)的内存不能超过一定的数值,超过后就不能烧录 jl_isd.bin这个文件不能超过内存大小 而杰理的内存是…...

CDN都有哪些优势?
内容分发网络是一个经策略性部署的整体系统,其中包含了分布式存储、负载均衡、网络请求的重定向和内容管理四个要求,CDN的主要核心则是内容管理和全局的网络流量管理,CDN可以确保内容会以一种非常高效的方式为用户的请求提供服务。 接下来就让…...

有意思的数组
var nums [1,2,3,6] const nums1 [6, 8, 7, 10, 9];/* 数组合并————push */ var n nums.push(...nums1); // 将列表 nums1 拼接到 nums 之后 n //n会是nums的长度 > 9 nums //也push了 > (9) [1, 2, 3, 6, 6, 8, 7, 10, 9]/* 数组合并————concat*/ var arr0…...

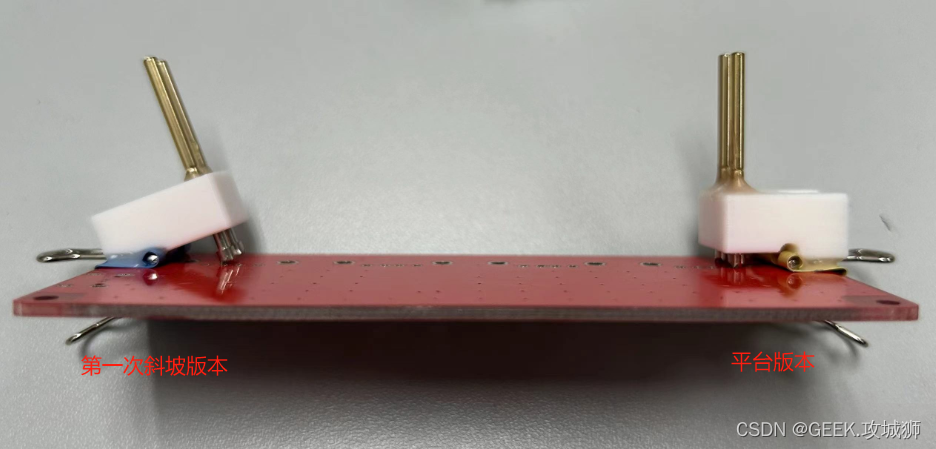
PCB供电夹子DIY
在刷小红书的时候,看到了清华卓晴教授【https://zhuoqing.blog.csdn.net/】DIY的供电夹子,感觉对于自己DIY PCB的时候供电会比较方便,物料也比较简单,打算复刻一下。 使用物料 1、小夹子,文具店都有卖,选…...

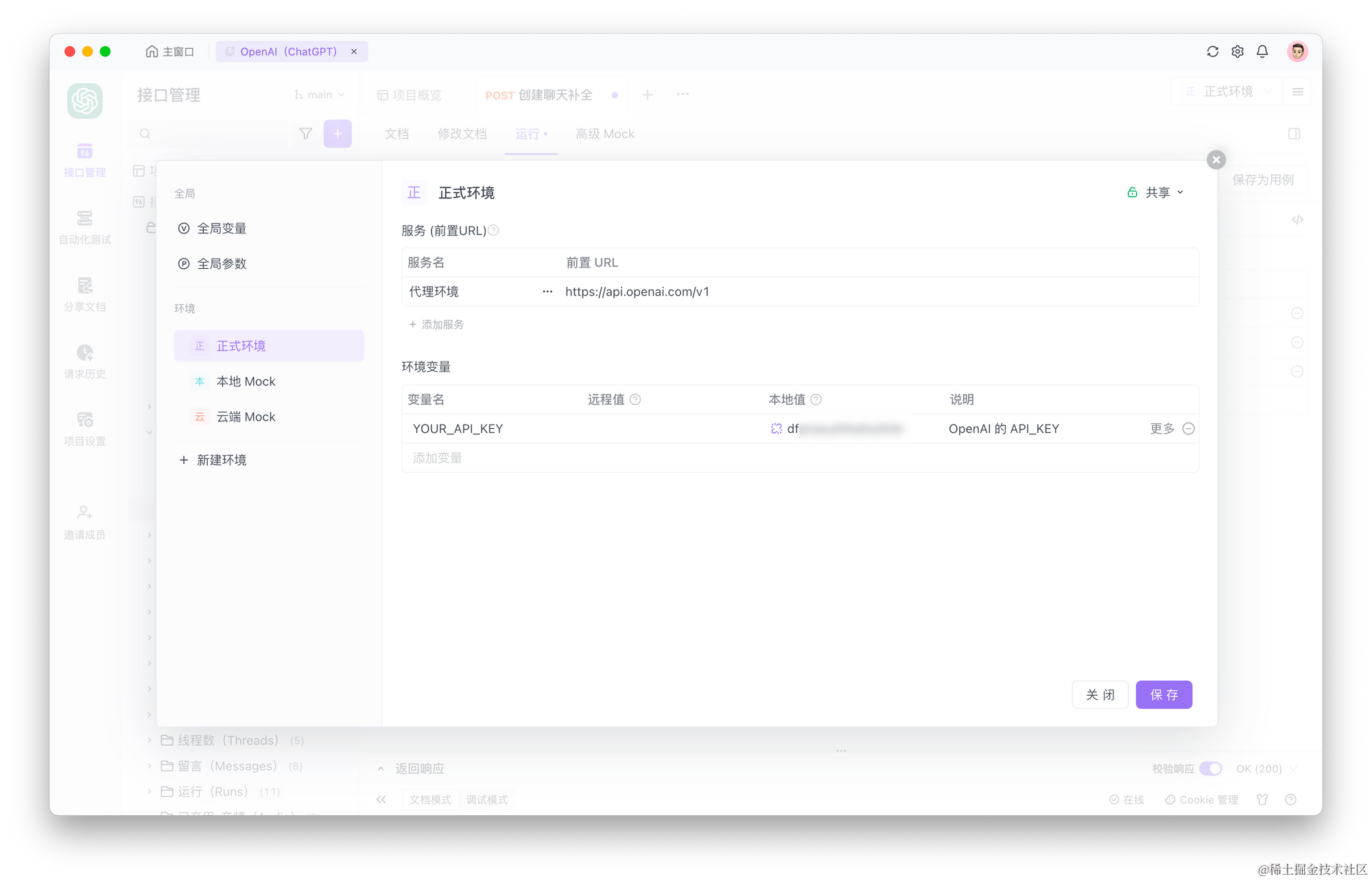
GPT-4o API 全新版本发布:提升性能,增加性价比
5月13日,OpenAI 发布了全新ChatGPT模型 GPT-4o,它在响应速度和多媒体理解上都有显著提升。在这篇文章中,我们将介绍 GPT-4o 的主要特点及其 API 集成方式。 什么是 GPT-4o? GPT-4o 是 OpenAI 于5月13日发布的最新多模态 AI 模型…...